我需要将React-Widget下拉列表的边框删除。
我尝试过以下方法:
HTML
<DropdownList
data={this.props.create.repos}
textField='key'
placeholder={placeholder}
className='dropdown_customized'
onChange={this.props.save.bind(this, scenarioIndex, stepIndex, placeholder)}
groupBy='name'
filter='contains'
/>
CSS
.dropdown_customized {
max-width: 200px !important;
border: none !important;
}
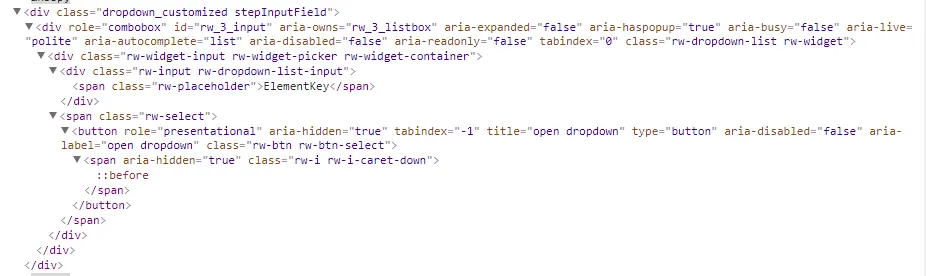
但是由于它创建了一个在DropdownList之外的div,所以样式没有被应用。
有人知道如何解决吗??
更新
displayInputBox函数返回DropdownList。
<div className="flex-container">
<span className="blueTag">    {step.stepOne} </span>
<div className="divider" />
{this.displayInputBox(this, step.stepTwo, step.stepId, item.scenarioId)}
</div>
.flex-container {
display: flex;
align-items: stretch;
}