我在一个RelativeLayout中有一个非常简单的图像,但是出现了额外的上下间距,我无法去掉。如何清除它?
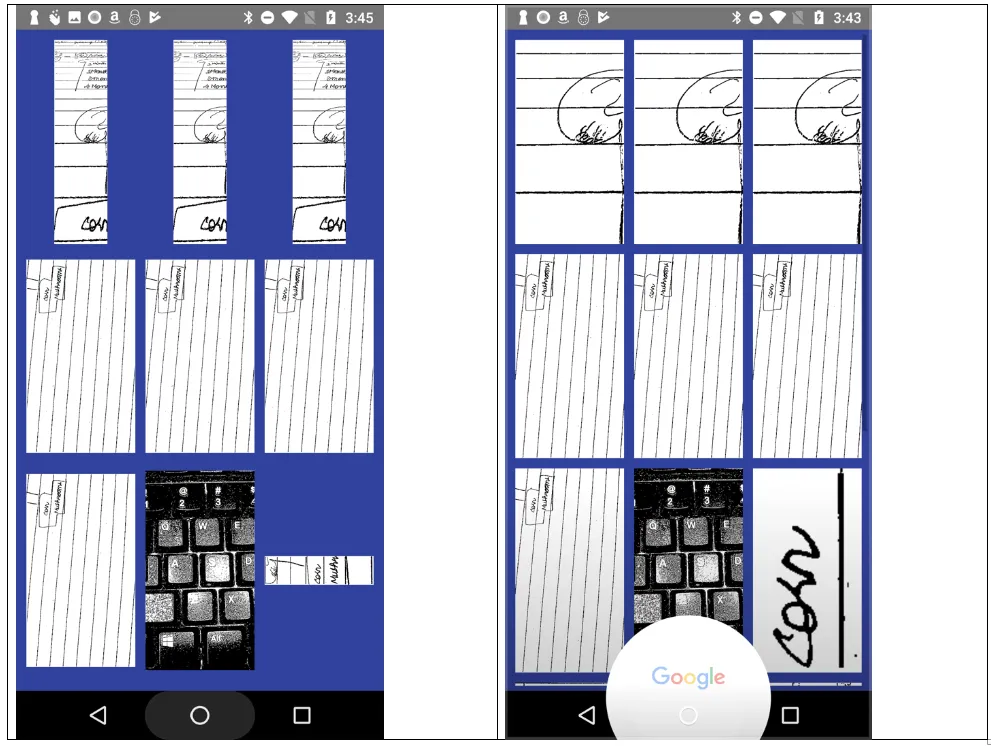
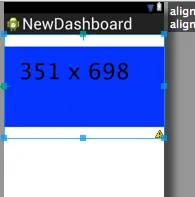
这是它的样子:

这里是代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/slice11pp" />
</RelativeLayout>