我正在制作一个使用卡片来显示信息的应用程序,并且我想在卡片的左侧放置一张图片。我遇到的问题是,我插入到左侧的ImageView出现了某些原因导致四周都有填充的情况。
在网上搜索后,我发现许多stackoverflow上的帖子都在问同样的问题,并且他们都被告知使用以下代码来解决问题:
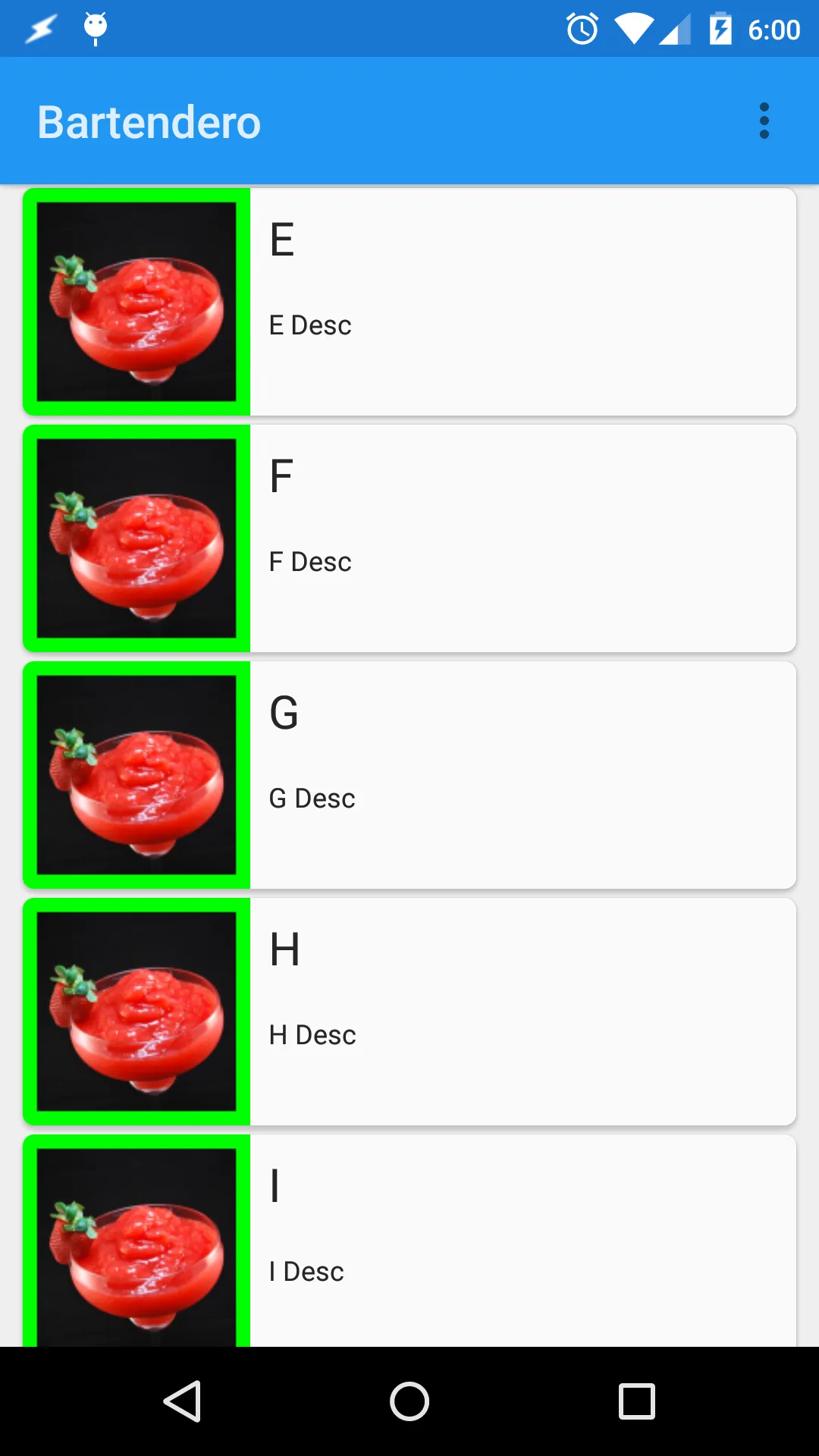
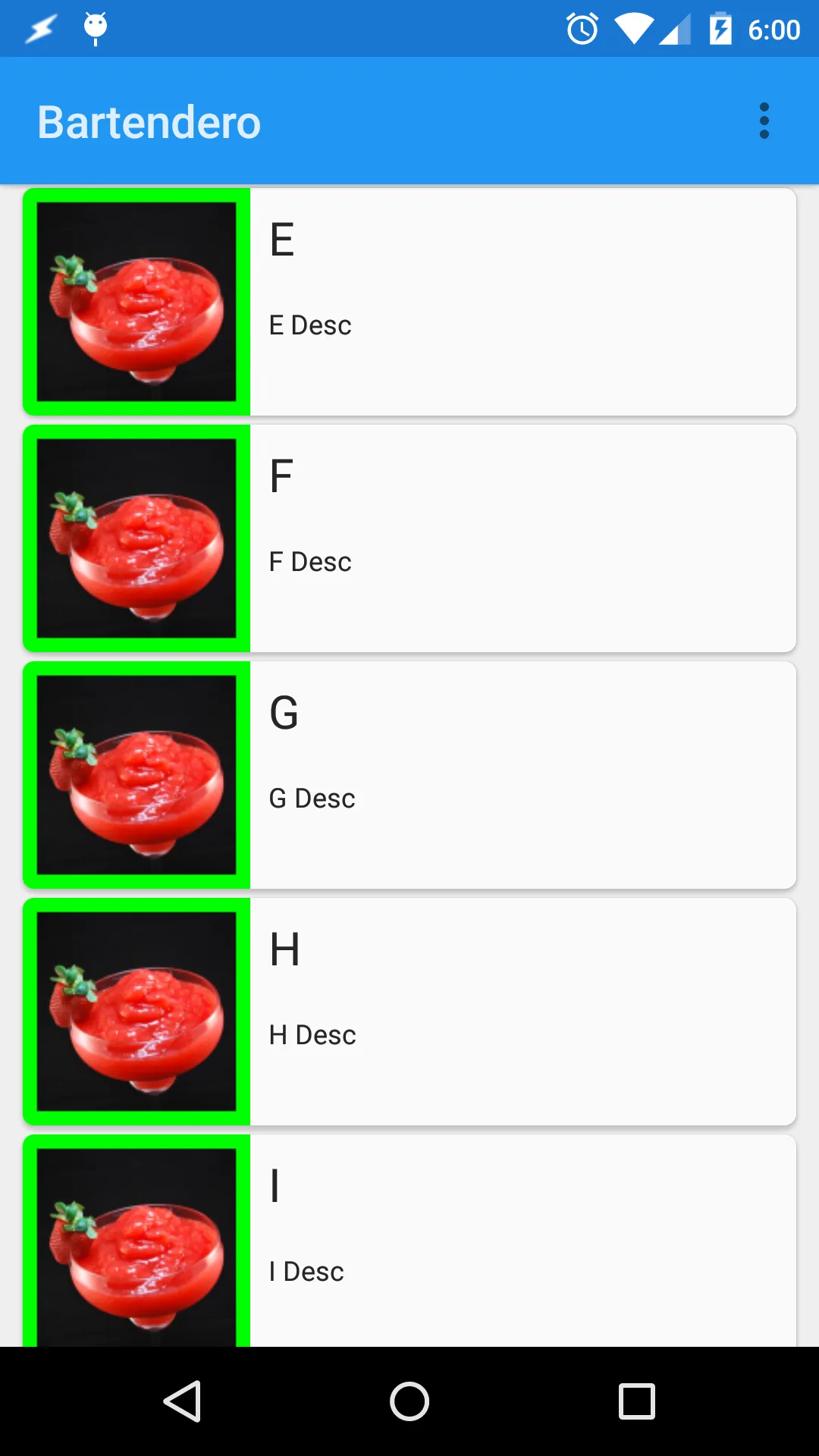
这是我在屏幕上看到的内容: http://i.stack.imgur.com/bVaR4.png
在网上搜索后,我发现许多stackoverflow上的帖子都在问同样的问题,并且他们都被告知使用以下代码来解决问题:
android:adjustViewBounds="true"
并且可以在xml中的ImageView中简单地添加此内容。我尝试了这个,但是填充仍然存在。我已将图像视图的背景颜色设置为酸橙绿色,以说明填充区域。
以下是我的卡片XML代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_margin="2dp"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardCornerRadius="5dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/drinkImage"
android:layout_width="100dp"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:background="#00FF00"
android:gravity="left"
/>
<TextView
android:padding="8dp"
android:id="@+id/drinkName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:layout_toRightOf="@+id/drinkImage"
/>
<TextView
android:padding="8dp"
android:id="@+id/drinkDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/drinkName"
android:layout_toRightOf="@+id/drinkImage"
/>
</RelativeLayout>
</android.support.v7.widget.CardView>
这是我在屏幕上看到的内容: http://i.stack.imgur.com/bVaR4.png

android:scaleType属性来调整你的ImageView吗?android:scaleType="centerCrop"或许可以解决问题。 - Pavel Dudkaandroid:layout_width="100dp"和android:layout_height="100dp"代替match_parent吗?并且尝试移除android:foreground吗? - T D Nguyenandroid:scaleType设置为不同的值并没有改变任何东西,即使手动设置布局的宽度和高度,甚至超过100dp的值也是如此。我真的不确定该怎么处理android:foreground。 - mithunm93