我正在寻找一个可以与Twitter Bootstrap 2.3集成,同时使用HTML5 input type="number"的数字微调器。

<input type="number" id="income" name="income" value="10">
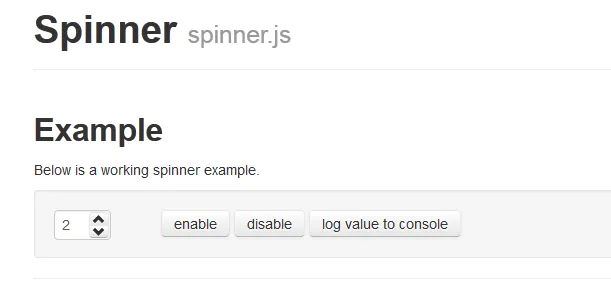
我测试了几个库,但它们都是3年以上的旧版本,并且依赖于jQuery UI,与Bootstrap的集成不太完整。 同时我很好奇是否有任何jQuery库/或其他解决方案可以呈现如屏幕截图中输入。