我对我创建的进度条感到困惑。
我希望在将类设置为“active”之前,进度条的背景颜色变为蓝色。但我希望在设置类为“active”之前,进度条的背景颜色就已经改变。
这是我的HTML代码:
<ul class="progressBar">
<li class="active">Beong Processed</li>
<li class="active">Waiting for payment</li>
<li>Paid</li>
</ul>
...和 CSS:
.progressBar li.active {
color: dodgerblue;
}
.progressBar li.active:before {
border-color: dodgerblue;
background-color: dodgerblue
}
.progressBar li.active + li:after {
background-color: dodgerblue;
}
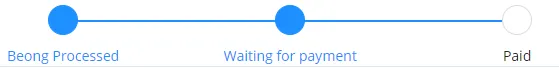
结果如下:
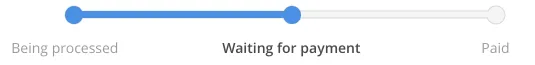
我希望它变成这样: