
终于搞定了!这是我创建的代码,用于获取带有分组标题的可展开列表视图(ExpandableListView)。现在我可以轻松地为标题、组和子项创建三个自定义xml布局。
对我而言它很有效,但我接受任何代码改进以优化内存使用、速度等方面。
private ExpandableListView mDrawerListView;
private List<Elemento> mainActions = new ArrayList<>();
private HashMap<Integer, List<String>> childActions = new HashMap<>();
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.frg_navigation_drawer, container, false);
assert v != null;
mDrawerListView = (ExpandableListView) v.findViewById(R.id.elvHome);
mDrawerListView.setGroupIndicator(null);
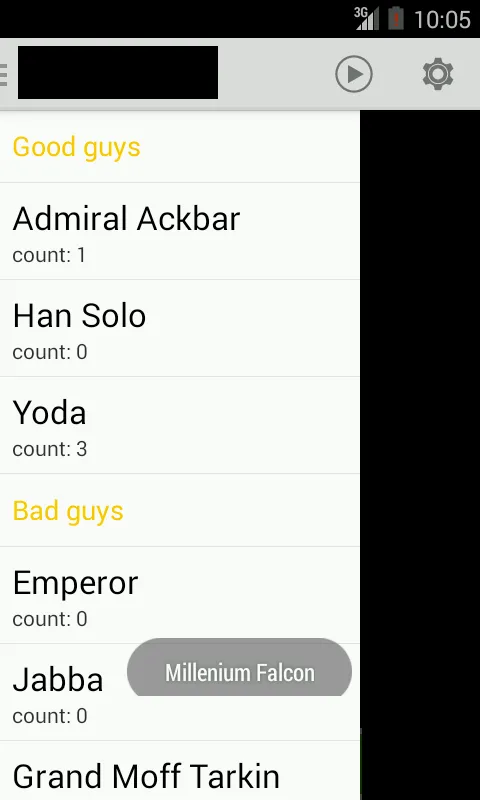
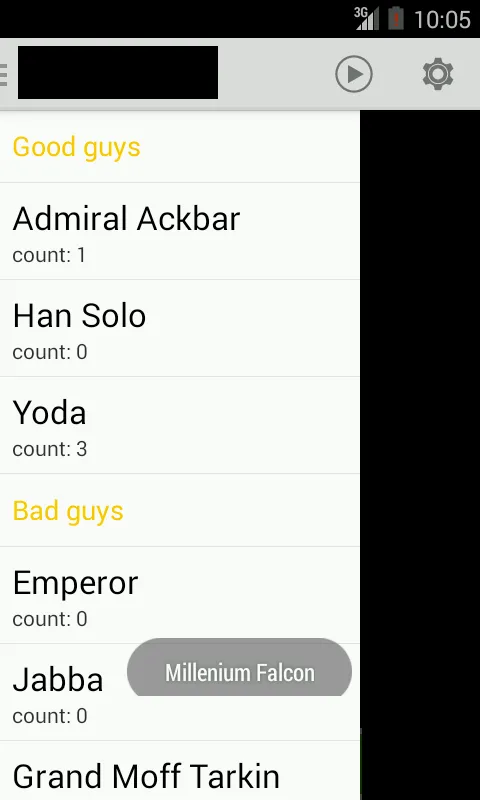
mainActions.add(new TitoloGruppo("Good guys"));
mainActions.add(new Azione("Admiral Ackbar", "Dagobah System"));
mainActions.add(new Azione("Han Solo", "Millenium Falcon"));
mainActions.add(new Azione("Yoda", "Dagobah System"));
mainActions.add(new TitoloGruppo("Bad guys"));
mainActions.add(new Azione("Emperor", "Death star 2"));
mainActions.add(new Azione("Jabba", "Tatooine"));
mainActions.add(new Azione("Grand Moff Tarkin", "Death star 1"));
List<String> mainSubFive = new ArrayList<>();
mainSubFive.add("It's a trap!");
List<String> mainSubThree = new ArrayList<>();
mainSubThree.add("Do or do not; there is no try.");
mainSubThree.add("There is … another … Sky … walker.…");
mainSubThree.add("When 900 years old you reach, look as good you will not ehh.");
childActions.put(0, new ArrayList<String>());
childActions.put(1, mainSubFive);
childActions.put(2, new ArrayList<String>());
childActions.put(3, mainSubThree);
childActions.put(4, new ArrayList<String>());
childActions.put(5, new ArrayList<String>());
childActions.put(6, new ArrayList<String>());
mDrawerListView.setAdapter(new ExpandableAdapter(getActivity(), mainActions, childActions));
mDrawerListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) {
List<String> list = childActions.get(groupPosition);
if(list.size() > 0)
return false;
else
Toast.makeText(getActivity(), ""+ ((Azione) mainActions.get(groupPosition)).getSubtitle(), Toast.LENGTH_LONG).show();
return false;
}
});
mDrawerListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
List<String> list = childActions.get(groupPosition);
Toast.makeText(getActivity(), "" + list.get(childPosition).toString(), Toast.LENGTH_LONG).show();
return false;
}
});
return v;
}
protected class ExpandableAdapter extends BaseExpandableListAdapter {
private Context context;
private List<Elemento> mainElements;
private HashMap<Integer, List<String>> childElements;
private LayoutInflater vi;
public ExpandableAdapter(Context context, List<Elemento> mainElements, HashMap<Integer, List<String>> childElements) {
this.context = context;
this.mainElements = mainElements;
this.childElements = childElements;
vi = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getGroupCount() {
return this.mainElements.size();
}
@Override
public int getChildrenCount(int groupPosition) {
if(this.childElements.get(groupPosition) == null)
return 0;
return this.childElements.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return this.mainElements.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return this.childElements.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
View v = convertView;
final Elemento i = mainElements.get(groupPosition);
if (i != null) {
if(i.isGroupSection()){
final TitoloGruppo si = (TitoloGruppo)i;
v = vi.inflate(android.R.layout.simple_list_item_1, null);
v.setOnClickListener(null);
v.setOnLongClickListener(null);
v.setLongClickable(false);
final TextView sectionView = (TextView) v.findViewById(android.R.id.text1);
sectionView.setTextColor(Color.parseColor("#FFC800"));
sectionView.setText(si.getTitle());
}else if(i.isAction()){
Azione ei = (Azione)i;
v = vi.inflate(android.R.layout.simple_list_item_2, null);
final TextView title = (TextView)v.findViewById(android.R.id.text1);
final TextView subtitle = (TextView)v.findViewById(android.R.id.text2);
if (title != null)
title.setText(ei.title);
if(subtitle != null)
subtitle.setText("count: " + getChildrenCount(groupPosition));
}
}
return v;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
final String childText = (String) getChild(groupPosition, childPosition);
if (convertView == null) {
LayoutInflater infalInflater = (LayoutInflater) this.context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = infalInflater.inflate(android.R.layout.simple_list_item_1, null);
}
TextView txtListChild = (TextView) convertView.findViewById(android.R.id.text1);
txtListChild.setText(childText);
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
public class TitoloGruppo implements Elemento {
private final String titolo;
public TitoloGruppo(String titolo) {
this.titolo = titolo;
}
public String getTitle(){
return titolo;
}
@Override
public boolean isGroupSection() {
return true;
}
@Override
public boolean isAction() {
return false;
}
}
protected interface Elemento {
public boolean isGroupSection();
public boolean isAction();
}
protected class Azione implements Elemento {
public final String title;
public final String subtitle;
public Azione(String title, String subtitle) {
this.title = title;
this.subtitle = subtitle;
}
public String getTitle() {
return this.title;
}
public String getSubtitle() {
return this.subtitle;
}
@Override
public boolean isGroupSection() {
return false;
}
@Override
public boolean isAction() {
return true;
}
}
附注:感谢大家。