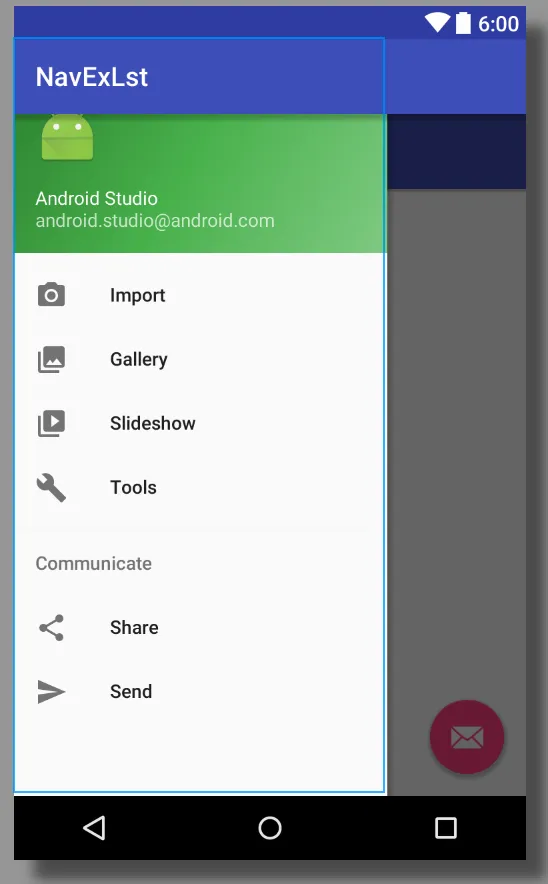
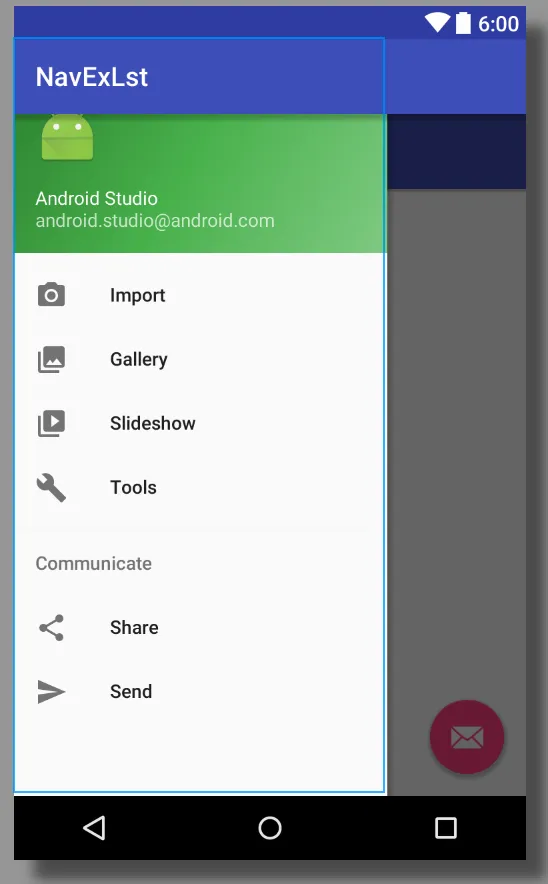
在Android Studio 2.1.2中,如果我创建一个默认的导航活动,我会得到这个视图:
 它使用了以下的activity_main.xml文件:
它使用了以下的activity_main.xml文件:
我在这里找过:
N.B: 上述链接提到在导航抽屉中使用
请问有人能提供一个工作示例吗? 重申一下,我想在默认的导航抽屉活动中使用可扩展列表视图。我已经知道我需要XML文件和Java类代码来为我开始提供基础。
提前感谢。 :)
编辑:最终外观模拟(请原谅我的Photoshop技巧) 我当前的做法是创建一个名为
我当前的做法是创建一个名为
 它使用了以下的activity_main.xml文件:
它使用了以下的activity_main.xml文件:<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
正如您所看到的,<android.support.design.widget.NavigationView/>使用app:menu =“@menu/activity_main_drawer”来显示在activity_main_drawer.xml文件中定义的菜单列表:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="Import" />
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Tools" />
</group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@drawable/ic_menu_share"
android:title="Share" />
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="Send" />
</menu>
</item>
</menu>
activity_main_drawer.xml中定义的菜单列表,而是使用一个ExpandableListView。因为我希望我的菜单项有子类别,例如,菜单项Cars将有Diesel、Petrol和Hybrid等子类别。我已经做了研究,似乎没有人有我需要的确切工作解决方案。我在这里找过:
- The Open Tutorials
- Implement expandablelistview in navigation drawer activity made by android studio
- Android: 2 or more ExpandableListView inside Navigation Drawer
- How to create an expandable listView inside navigation drawer?
N.B: 上述链接提到在导航抽屉中使用
ListView,但现在Android Studio使用menu项通过使用activity_main_drawer.xml实现此功能。请问有人能提供一个工作示例吗? 重申一下,我想在默认的导航抽屉活动中使用可扩展列表视图。我已经知道我需要XML文件和Java类代码来为我开始提供基础。
提前感谢。 :)
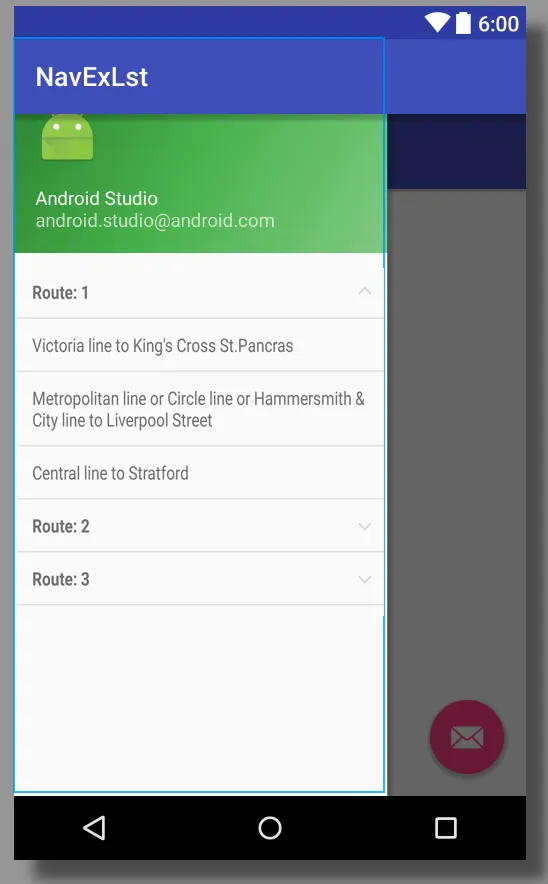
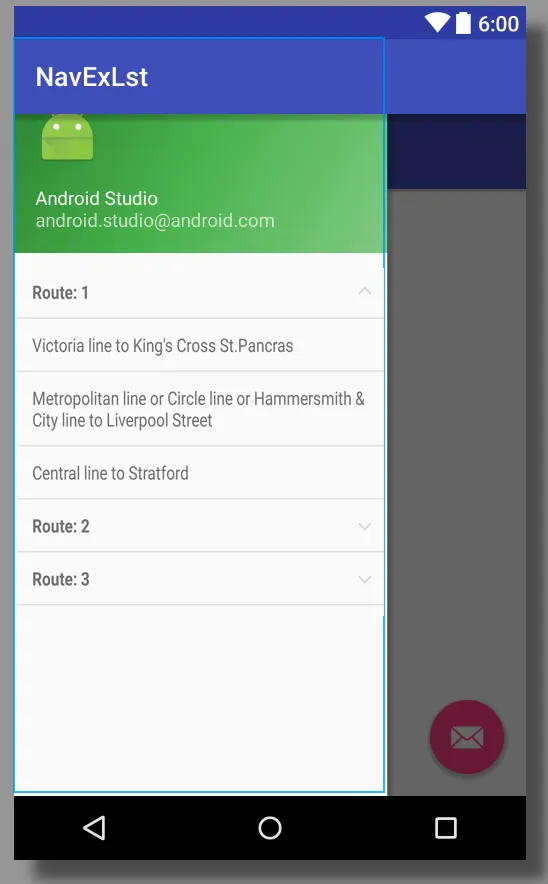
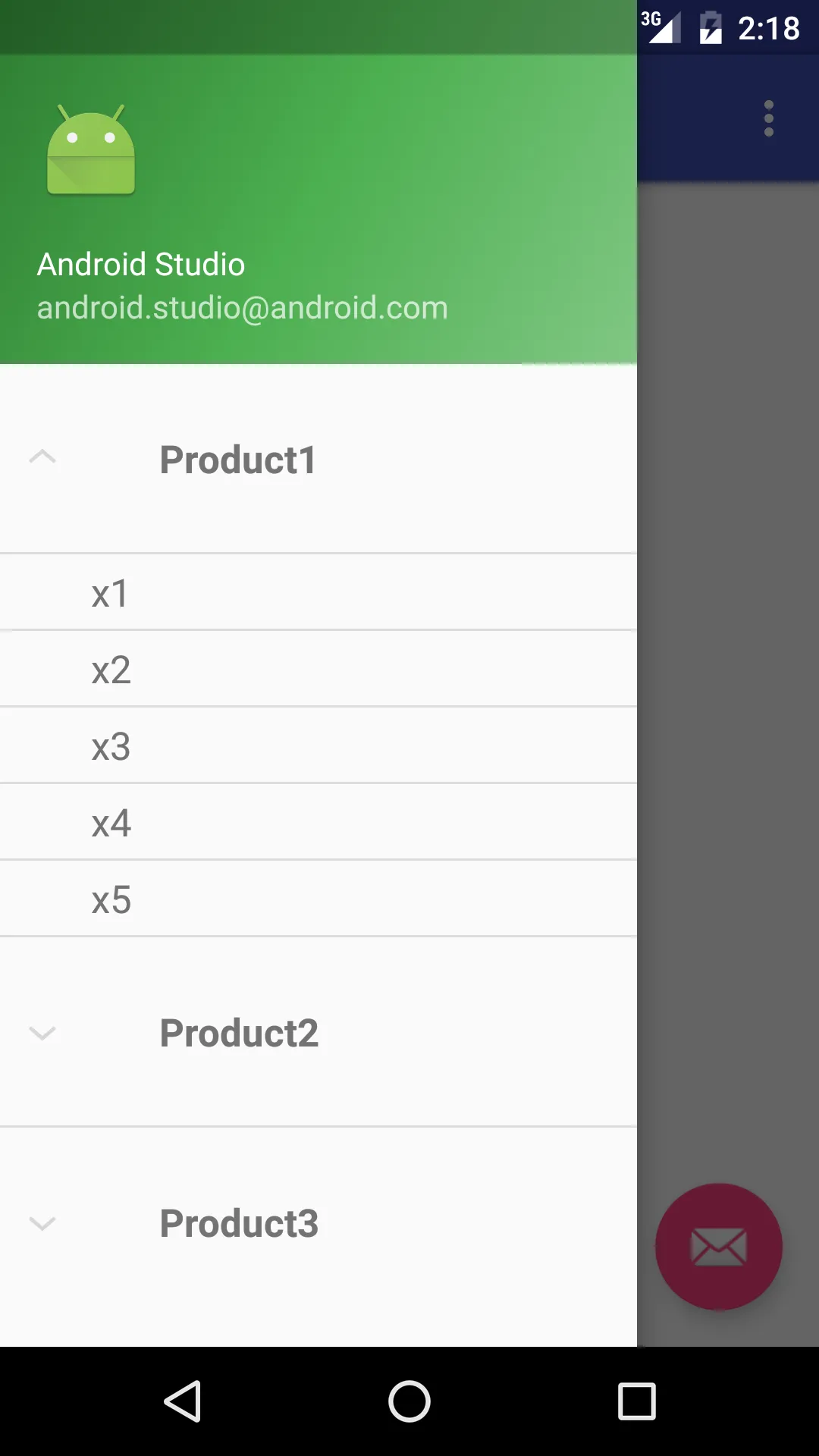
编辑:最终外观模拟(请原谅我的Photoshop技巧)
 我当前的做法是创建一个名为
我当前的做法是创建一个名为ex_list的新布局,如下所示:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ExpandableListView
android:id="@+id/lvExp"
android:layout_height="match_parent"
android:layout_width="match_parent"/>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
编辑 activity_main.xml 文件以
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="240dp"
android:layout_gravity = "start"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main">
<include
layout="@layout/ex_list"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
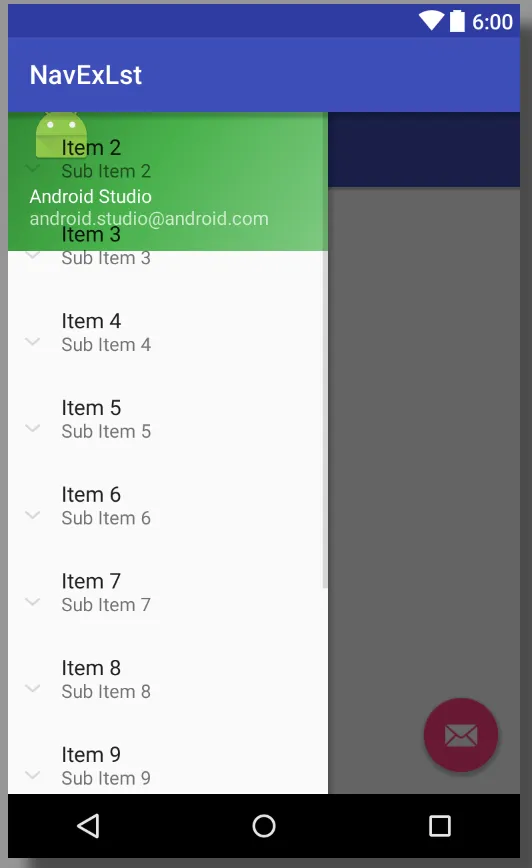
这将导致以下布局:
和以下错误信息:
java.lang.IllegalArgumentException: DrawerLayout must be measured with MeasureSpec.EXACTLY.
at android.support.v4.widget.DrawerLayout.onMeasure(DrawerLayout.java:1036)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1465)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:748)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:630)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:194)
at android.support.design.widget.NavigationView.onMeasure(NavigationView.java:223)
at android.view.View.measure(View.java:18788)
at android.support.v4.widget.DrawerLayout.onMeasure(DrawerLayout.java:1104)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:194)
at android.support.v7.widget.ContentFrameLayout.onMeasure(ContentFrameLayout.java:135)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1465)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:748)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:630)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:194)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1465)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:748)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:630)
at android.view.View.measure(View.java:18788)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:5951)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:194)
at com.android.internal.policy.PhoneWindow$DecorView.onMeasure(PhoneWindow.java:2643)
at android.view.View.measure(View.java:18788)
at android.view.ViewRootImpl.performMeasure(ViewRootImpl.java:2100)
at android.view.ViewRootImpl.measureHierarchy(ViewRootImpl.java:1216)
at android.view.ViewRootImpl.performTraversals(ViewRootImpl.java:1452)
at android.view.ViewRootImpl.doTraversal(ViewRootImpl.java:1107)
at android.view.ViewRootImpl$TraversalRunnable.run(ViewRootImpl.java:6013)
at android.view.Choreographer$CallbackRecord.run(Choreographer.java:858)
at android.view.Choreographer.doCallbacks(Choreographer.java:670)
at android.view.Choreographer.doFrame(Choreographer.java:606)
at android.view.Choreographer$FrameDisplayEventReceiver.run(Choreographer.java:844)
at android.os.Handler.handleCallback(Handler.java:739)
at android.os.Handler.dispatchMessage(Handler.java:95)
at android.os.Looper.loop(Looper.java:148)
at android.app.ActivityThread.main(ActivityThread.java:5417)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:726)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:616)
我做错了什么?
回答:
感谢@Moulesh!!!


main_activity.xml中。我只是做不对。有什么想法吗? - envyM6NavigationView替换为ExpandableListView(当然还要添加后者所需的所有类/资源)。 - Alexander Farber