我正在尝试在<canvas>元素上绘制一个网格,最终目标是制作一个围棋棋盘。
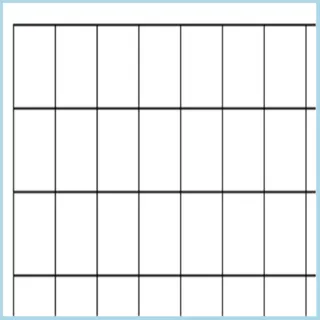
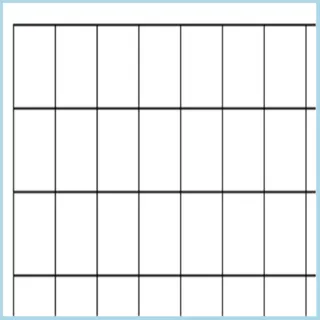
由于某些原因,网格看起来被拉伸了,线条比1像素粗,并且间距完全错误。它甚至没有从(10,10)位置开始...
如果有人能够查看并告诉我我做错了什么,那就太好了。
http://jsfiddle.net/h2yJn/

我正在尝试在<canvas>元素上绘制一个网格,最终目标是制作一个围棋棋盘。
由于某些原因,网格看起来被拉伸了,线条比1像素粗,并且间距完全错误。它甚至没有从(10,10)位置开始...
如果有人能够查看并告诉我我做错了什么,那就太好了。

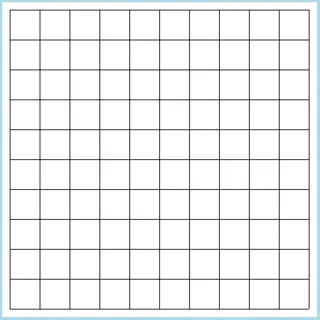
我找到了问题所在。我通过CSS设置<canvas>的尺寸,但实际上必须设置宽度和高度属性。这样会导致图像被拉伸/扭曲。
var canvas = $('<canvas/>').attr({width: cw, height: ch}).appendTo('body');

for (var i = 0.5; i < fieldSize+1; i+=40) {... - Aleksandr Kravets