PlantUML非常强大,可以创建标准的UML图表。
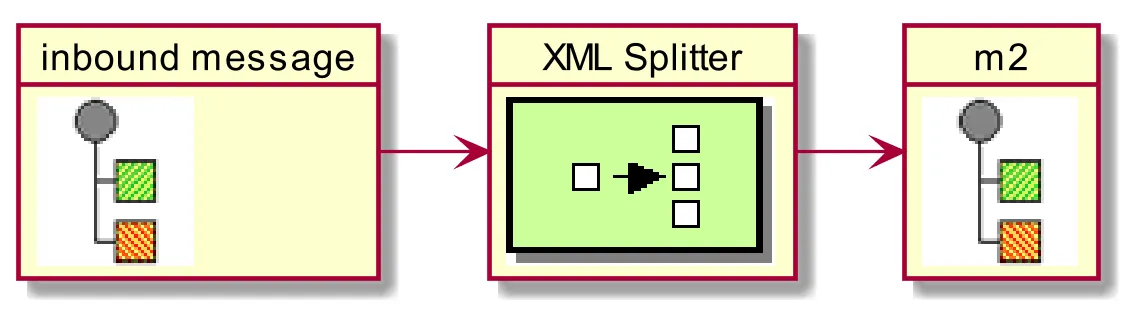
但是我目前正在考虑使用PlantUML来记录EIP路由(例如以下图片中的路由:https://www.google.de/search?q=camel+route&safe=off&source=lnms&tbm=isch)。
如果您能够指定另一个图像而不是普通框来表示类,那么这将非常简单。可以使用像SVG或WMF图像或Sparx Enterprise Architect中的形状脚本等自定义图像。
我在文档中找到的唯一自定义图像就是那些小精灵...

{scale}来调整图片大小,例如:<img:http://plantuml.com/logo3.png{scale=0.5}>。 - Potherca