目前我正在尝试使用Markdown制作演示文稿。
为了包含UML图表,我想使用PlantUML。
代码写在下面的文档中。 我理解这应该可以工作。 但是它并没有。
当然,有一种解决方案是在Markdown之外创建UML图表,然后将其包含在其中。 但是这会使文档不那么自包含。
Markdown代码
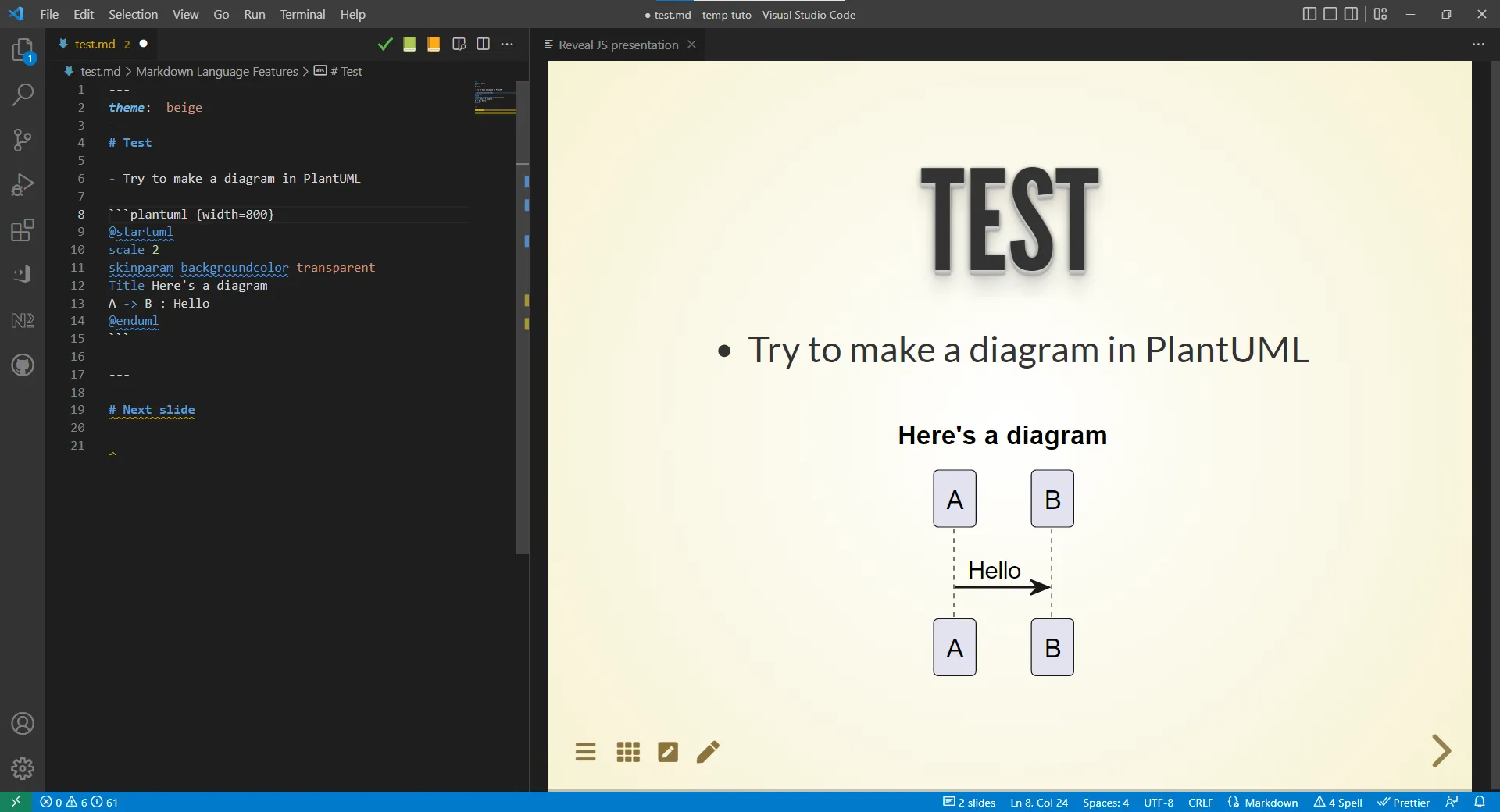
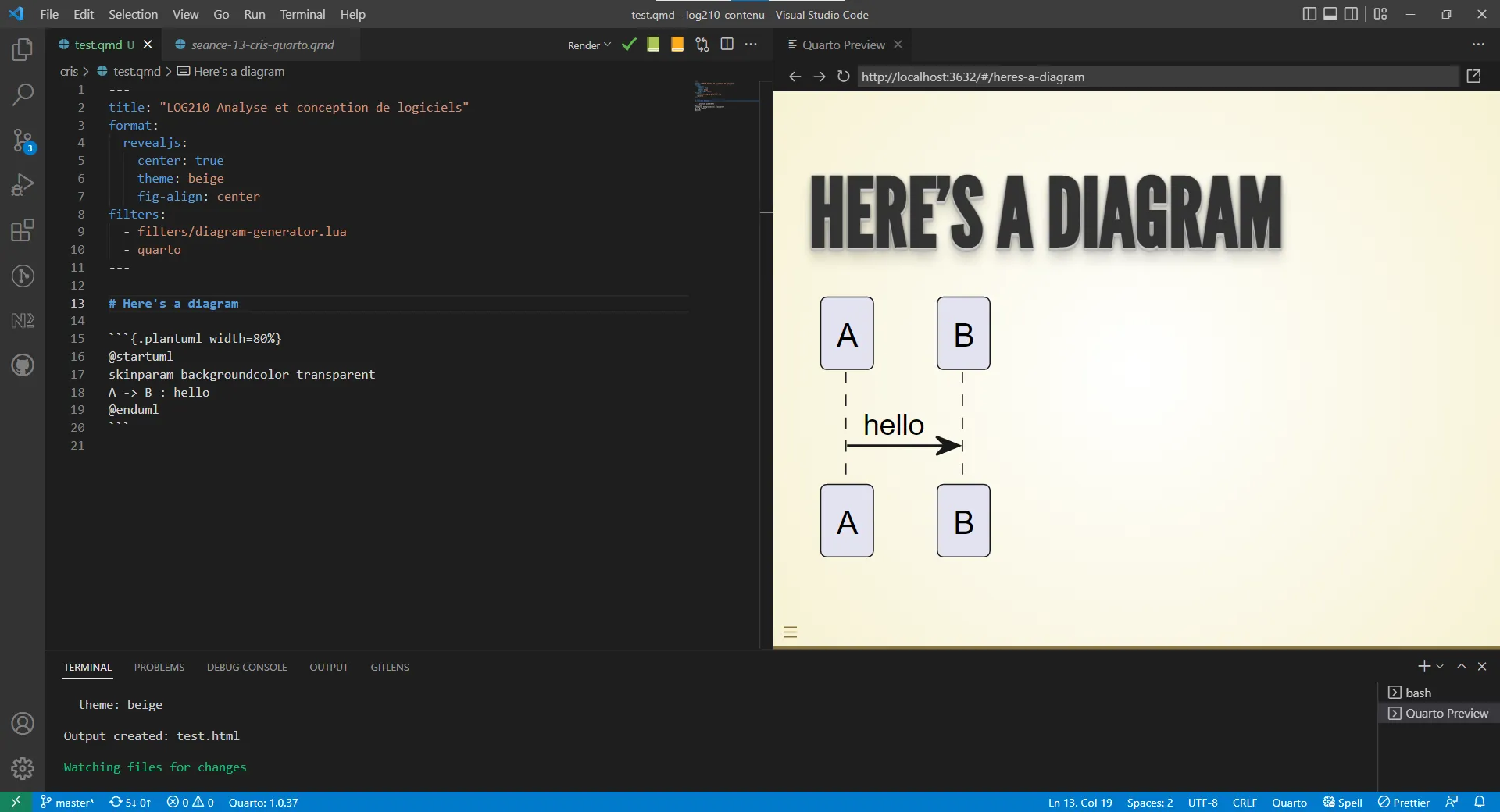
以下是(部分)代码:
---
Previous slide
---
# diagram
```plantuml
@startuml
class Example {
- String name
- int number
+void getName()
+void getNumber()
+String toString()
}
@enduml
```
---
Next slide
---
我有什么遗漏的吗?