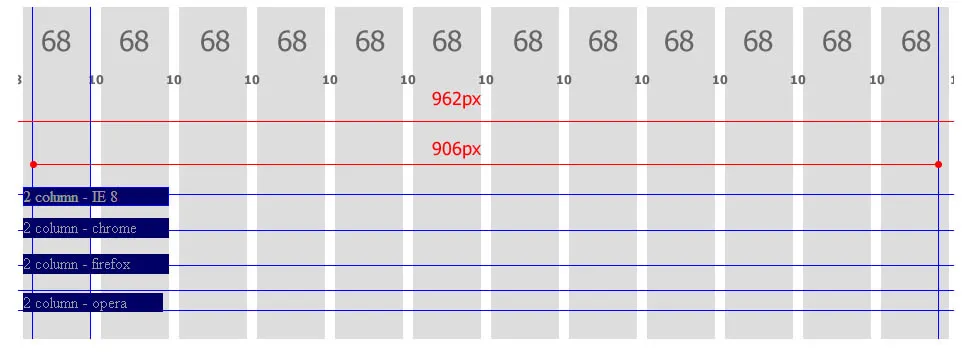
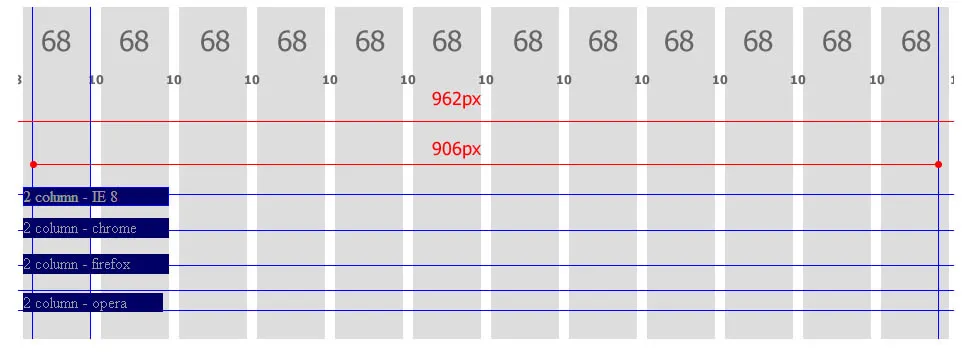
我正在尝试制作一个流体网格布局,但在Opera浏览器中遇到了不一致的宽度渲染问题。在Opera中,元素的宽度始终比其他浏览器小。我正在尝试使用流体960网格系统,但如果不一致,我可能会改为使用固定大小。有人知道如何让Opera将宽度呈现与其他浏览器相同吗?
以下是我用于此演示的CSS和HTML:
以下是我用于此演示的CSS和HTML:

.show_grid {
background: url(../img/grid.gif) no-repeat center top;
}
html, body{
margin: 0;
padding: 0;
}
.container {
width: 92%;
margin-left: auto;
margin-right: auto;
max-width: 936px;
padding-top: 15%;
}
.box {
width: 15.633%;
background: #006;
color: #999;
margin: 5% .55%
}
<div class="container show_grid">
<div class="box">2 column - browser name</div>
</div>