我这里有一个 CodePen:
http://codepen.io/CWSpear/pen/BCriE
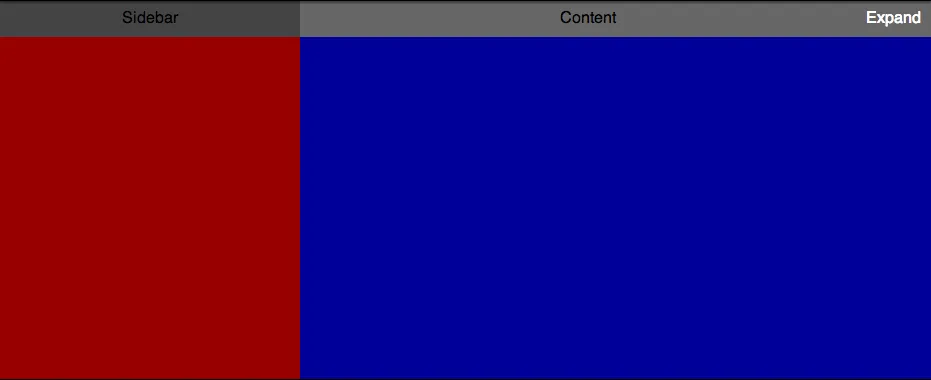
这个应用程序有一个侧边栏,你可以点击“展开”使内容区域全屏。如果你想继续显示侧边栏,你可以点击“弹出”使侧边栏重新出现在内容上方(例如,也许你只能在竖屏模式下弹出,就像iPad上的邮件应用程序一样)。我采用了一个类切换的方法,因为这使得JavaScript非常简单,并且所有的操作都是通过CSS过渡完成的。
问题是,即使内容区域的头部/工具栏没有宽度,因此应该始终是内容区域的全宽度,但当你点击展开时,除了头部的宽度不变之外,其他的都有效果。
这只发生在Webkit中。它似乎计算了“100%”是多少,即使我改变了内容的填充(由于我的box-sizing,使内容变宽),头部的宽度仍然保持不变。它似乎在返回时做相反的事情。当我再次点击展开(现在可能通常会说折叠)时,它会使头部变成全宽度,但是由于填充被添加到内容中,它不会重新调整宽度,现在头部对于内容来说太宽了。
让我说明一下:
之前:
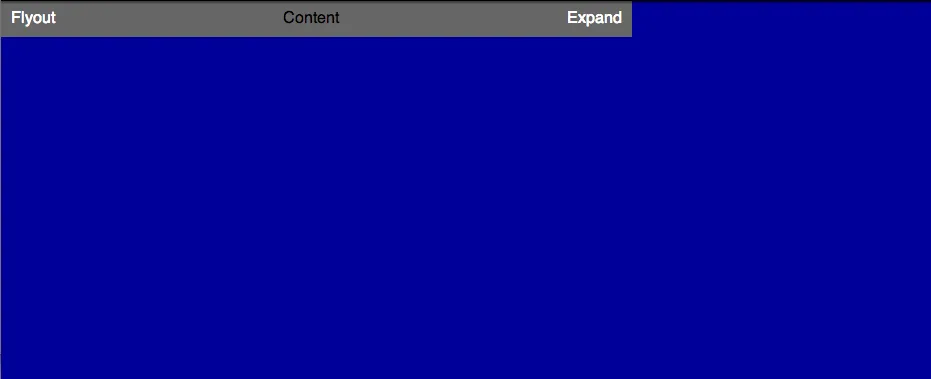
 点击“展开”按钮后:
点击“展开”按钮后:
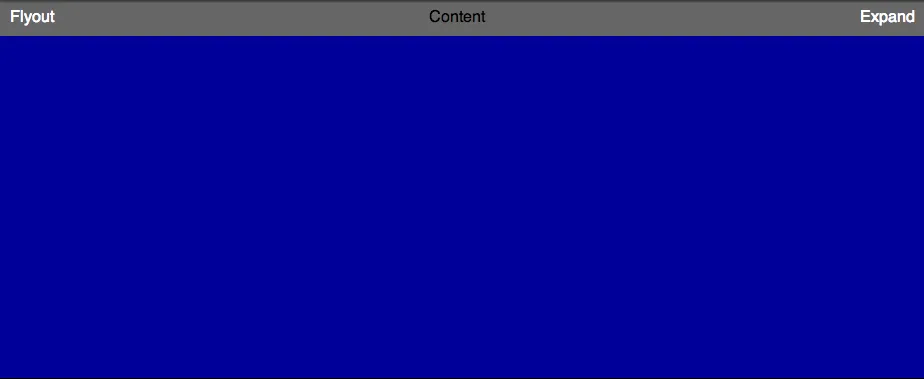
 期望效果如下:
期望效果如下:
 在Firefox中运行良好。需要注意的是,如果您手动调整窗口大小,它会重新绘制区域并修复标题(这就是我实际上获得“期望”的截图的方式)。使用JavaScript触发调整大小似乎不起作用(因为我认为这不会触发重绘)。
在Firefox中运行良好。需要注意的是,如果您手动调整窗口大小,它会重新绘制区域并修复标题(这就是我实际上获得“期望”的截图的方式)。使用JavaScript触发调整大小似乎不起作用(因为我认为这不会触发重绘)。我尝试设置明确的“100%”宽度以及其他JavaScript技巧和黑客来尝试在标题上设置百分比宽度,但没有成功。
有人遇到过这个问题或有解决方法吗?
它在Safari 6.0.1和Chrome 22.0.1229.79中出现问题,在Firefox 15.0.1中运行良好。像冠军一样的Firefox。 [更新] 看起来这只与填充有关,因为 ahren 成功通过切换到边距来解决问题。这样做的原因是内容的宽度是自动的。如果它是100%宽度,那么它会破坏它。
演示在此处:http://codepen.io/CWSpear/pen/uvFJh 当我在元素上放置
width: 100%时,边距表现得很好,但它会突破框,即使在box-sizing: border-box中也是如此。由于某种原因,我实际工作的项目在设置
width: auto时完全会崩溃内容,尽管它明确地display: block。我正在尝试重现并发布该代码段。这是否确实是Webkit的错误?还有其他替代方案吗?