我有一个包含列表的NavigationView,我该如何更改NavigationView的颜色?
1个回答
4
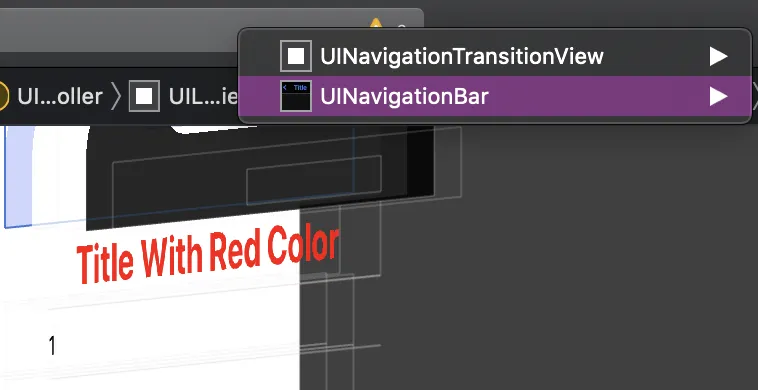
目前还没有直接的API来实现这个功能,但是你可以查看调试视图层次结构,你会发现它只是一个简单的UINavigationBar,所有旧的解决方案在这里也同样适用。
struct ContentView: View {
init(){
UINavigationBar.appearance().backgroundColor = .white
UINavigationBar.appearance().tintColor = .black
UINavigationBar.appearance().barTintColor = .black
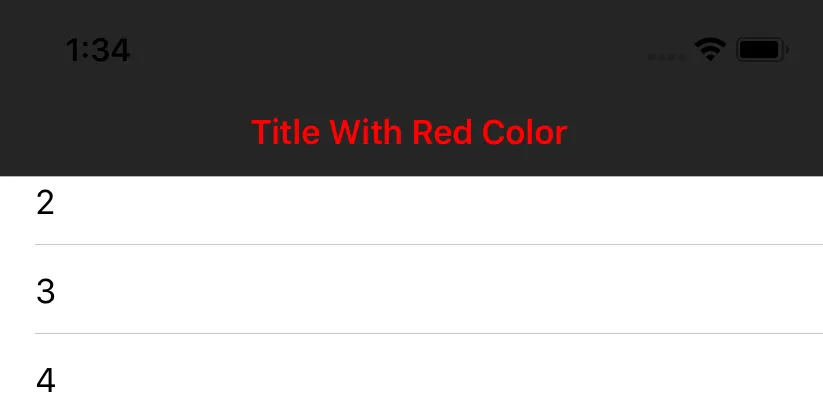
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor: UIColor.red]
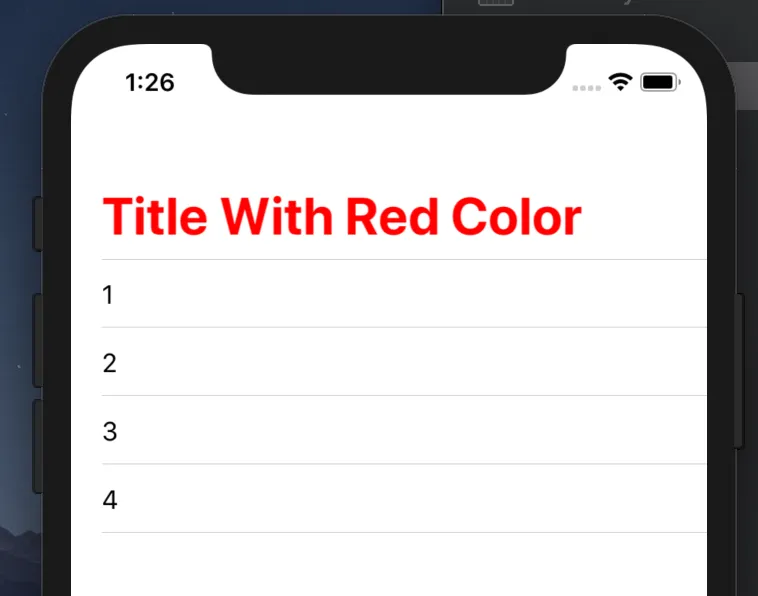
UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor: UIColor.red]
}
var body: some View {
NavigationView {
List {
Text("1")
Text("2")
Text("3")
Text("4")
}.navigationBarTitle(Text("Title With Red Color"))
}
}
}
- Farshad jahanmanesh
2
3这个答案适用于UINavigationBar,而问题或者说困惑是关于NavigationView的。 - Erkam KUCET
我也有同样的问题,即提出的答案无法解决。当我在NavigationView中嵌入List时,背景色变为灰色。我宁愿不要那个灰色背景。 - Chris Prince
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 8 如何更改应用程序的色调颜色(新的SwiftUI生命周期应用程序)?
- 4 SwiftUI中使用NavigationView设置屏幕背景颜色
- 50 更改UIBarButtonItem的色调颜色
- 87 改变UITabBar的色调/背景颜色
- 297 SwiftUI - 如何更改视图的背景颜色?
- 55 如果在SwiftUI中使用NavigationView,如何更改背景颜色?
- 11 如何在SwiftUI中更改NavigationView的背景颜色?
- 11 SwiftUI:如何更改 NavigationView.toolbar 的背景颜色
- 4 如何在SwiftUI中设置NavigationView的背景颜色
- 4 SwiftUI 2.0 如何更改表单区域的背景颜色