我有一个布局为
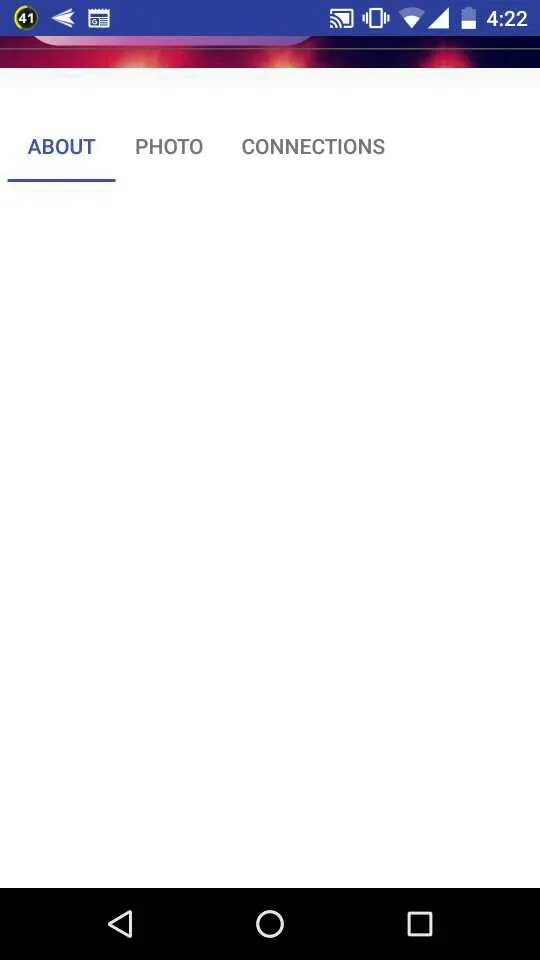
CoordinatorLayout的Fragment,里面包含一个NestedScrollView,在嵌套滚动视图中又包含了一个带有片段的ViewPager和TabLayout。选项卡可见,但与选项卡相关的片段未加载。
布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:clickable="true"
android:background="?android:attr/colorBackground"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!--app:contentScrim="?attr/colorPrimary" -->
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ViewPagerImages"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"
android:scrollIndicators="top|right">
</android.support.v4.view.ViewPager>
<ProgressBar
android:layout_width="120dp"
android:layout_height="120dp"
android:id="@+id/Progress_Bar_Image"
android:layout_gravity="center_horizontal|center_vertical"
android:visibility="visible"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right|top"
android:layout_marginRight="30dp"
android:layout_marginTop="30dp"
android:background="@drawable/round_default"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="/5"/>
</LinearLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="bottom"
android:padding="15dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/unsa"
android:orientation="horizontal"
android:gravity="center">
<ImageView
android:id="@+id/user_S"
android:layout_width="25dp"
android:layout_height="25dp"
android:padding="10dp" />
<TextView
android:id="@+id/ViewPager_Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
app:layout_behavior="com.boysjoys.com.pro_working1.CustomClass.UserProfile_Behaviour"
android:textSize="35sp" />
<TextView
android:id="@+id/ViewPager_A"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="Age"
/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="New Delhi"
android:layout_below="@id/unsa"
android:layout_marginLeft="37dp"
android:id="@+id/ViewPager_City"
/>
<Button
android:id="@+id/Attached"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/round_button"
android:layout_alignParentBottom="true"
android:elevation="14dp"
android:shadowColor="#A8A8A8"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="5"
android:text="WRITE ME"
android:textColor="#FFFFFF"
android:textSize="20sp" />
</RelativeLayout>
<View
android:id="@+id/fabBGLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/custom_transparent_color1"
android:visibility="gone"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabOne"
android:layout_gravity="bottom|end"
android:padding="12dp"
android:visibility="gone"
android:layout_marginBottom="90dp"
android:layout_marginRight="20dp"
android:layout_width="45dp"
android:layout_height="45dp" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabTwo"
android:padding="12dp"
app:fabSize="mini"
android:visibility="gone"
android:layout_gravity="bottom|end"
android:layout_marginBottom="90dp"
android:layout_marginRight="20dp"
android:layout_width="45dp"
android:layout_height="45dp" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabThree"
android:layout_gravity="bottom|end"
android:padding="12dp"
app:fabSize="mini"
android:visibility="gone"
android:layout_marginBottom="90dp"
android:layout_marginRight="20dp"
android:layout_width="45dp"
android:layout_height="45dp" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabMain"
android:padding="12dp"
android:layout_gravity="bottom|end"
android:layout_marginBottom="90dp"
android:layout_marginRight="20dp"
android:src="@drawable/com_facebook_tooltip_black_xout"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
// NESTED SCROLL VIEW WHERE THE PROBLEM ARISE
// TABLAYOUT IS VISIBLE BUT FRAGMENT IS NOT.
<android.support.v4.widget.NestedScrollView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/userProfile_NestedScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="13dp"
android:background="@android:color/white"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ScrollViewChild"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="15dp">
<!--To show tab on top of view pager-->
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
app:tabTextColor="@color/place_autocomplete_prediction_primary_text_highlight"
app:tabSelectedTextColor="@color/colorPrimary"
app:tabIndicatorColor="@color/colorPrimary"
android:id="@+id/userProfile_Viewpager_Tab">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/userProfile_Viewpager_Tab"
android:id="@+id/userProfile_Viewpager_ViewPager">
</android.support.v4.view.ViewPager>
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
public class UserProfile_TabAdapter extends FragmentPagerAdapter {
String TAG = "###TabAdapter###";
Context context;
public UserProfile_TabAdapter(FragmentManager fm,Context context) {
super(fm);
this.context=context;
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
Log.d(TAG," Positions "+position);
switch (position) {
case 0:
fragment = Fragment.instantiate(context,Info_fragment.class.getName());
break;
case 1:
Log.d(TAG, "User Photos Running");
fragment = Fragment.instantiate(context,Photo_fragment.class.getName());
break;
case 2:
Log.d(TAG, "User Connections Running");
fragment = Fragment.instantiate(context,Connections_fragment.class.getName());
break;
}
return fragment;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position){
case 0:
return "About";
case 1:
return "Photo";
case 2:
return "Connections";
}
return null;
}
}
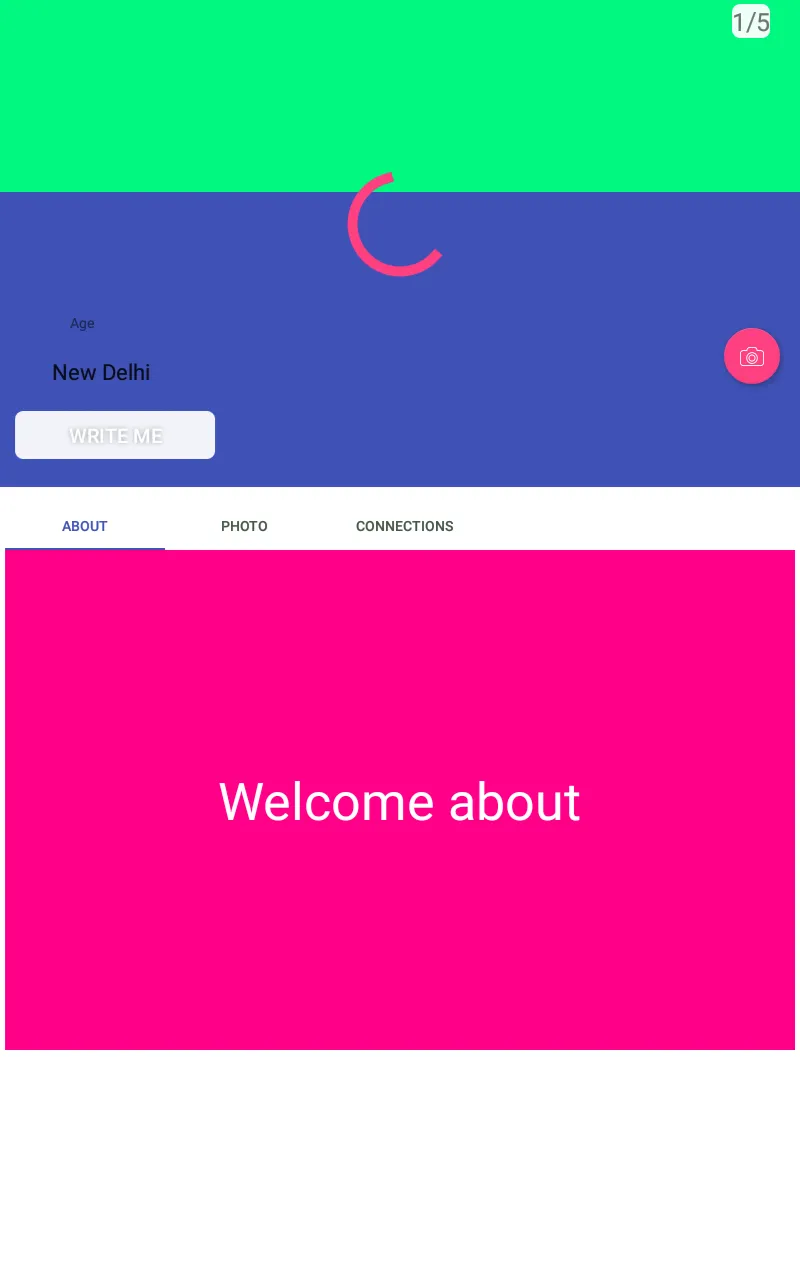
我尝试将片段加载到视图页面中的片段
//NESTED SCROLL VIEW TAB LAYOUT AND VIEW PAGER
userInfo_ViewPager=(ViewPager) view.findViewById(R.id.userProfile_Viewpager_ViewPager);
UserProfile_TabAdapter userProfile_tabAdapter=new UserProfile_TabAdapter(getChildFragmentManager(),getActivity());
userInfo_ViewPager.setAdapter(userProfile_tabAdapter);
tabLayout=(TabLayout) view.findViewById(R.id.userProfile_Viewpager_Tab);
tabLayout.setupWithViewPager(userInfo_ViewPager);
要加载到ViewPager中的片段
public class Info_fragment extends Fragment {
public static final String TAG="### INFO ####";
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.userprofile_photos,container,false);
//Above Layout only have colorful background to match parent.
return view;
}
}


FragmentManager和FragmentTransaction呢? - Aditya