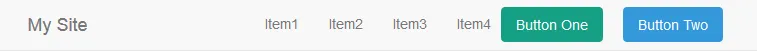
我有一个 Bootstrap 3 导航栏,其中有两个靠右对齐的 <ul> 部分,如下所示:

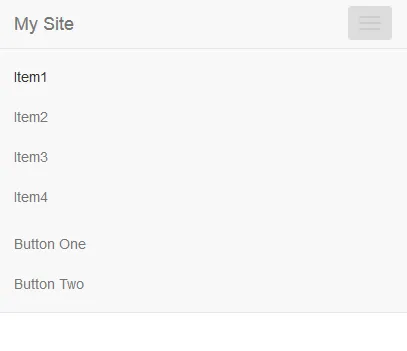
当移动设备折叠菜单时,我得到以下结果:

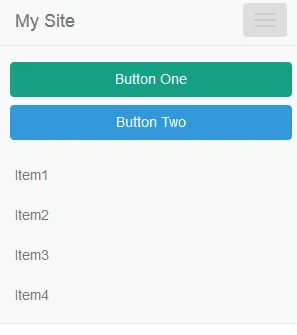
我有两个与折叠菜单有关的问题。 1)如何使按钮出现在折叠菜单底部而不是顶部?2)如何更改折叠菜单中按钮的样式(不影响水平菜单中的样式)?
下面是此导航栏的标记。是的,我有一个理由使用两个独立的 <ul> 部分:
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target=".navHeaderCollapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">My Site</a>
</div>
<div class="collapse navbar-collapse navHeaderCollapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#" class="btn navbar-btn" id="Btn_1">Button One</a></li>
<li><a href="#" class="btn navbar-btn" id="Btn_2">Button Two</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Item1</a></li>
<li><a href="#">Item2</a></li>
<li><a href="#">Item3</a></li>
<li><a href="#">Item4</a></li>
</ul>
</div>
</div>
</div>