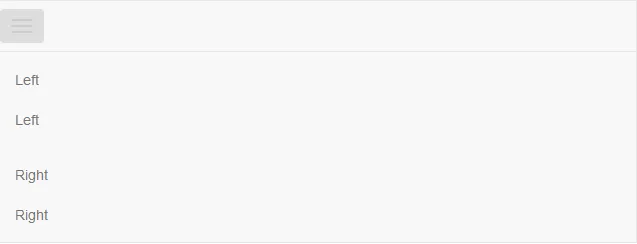
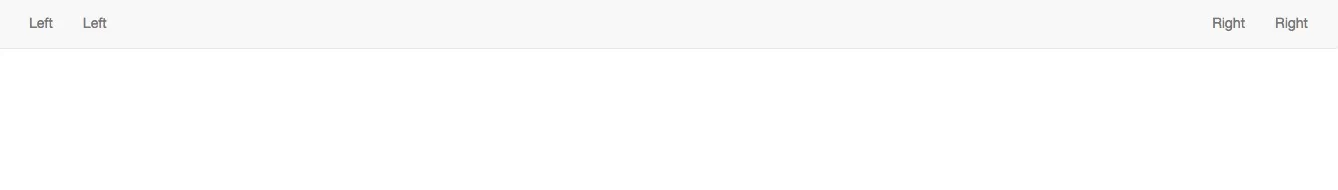
我有一个带有左侧和右侧导航项的Bootstrap 3导航栏(如下图所示)。

当折叠时,我希望navbar-toggle(也称为“汉堡菜单”)及其项目都左对齐。
到目前为止,我的代码:
<nav class="navbar navbar-default custom-navbar" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
</ul>
<ul class="nav navbar-nav pull-right">
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
</ul>
</div>
</nav>
在左侧放置navbar-toggle所需的CSS是:
@media (max-width:767px) {
.custom-navbar .navbar-right {
float: right;
padding-right: 15px;
}
.custom-navbar .nav.navbar-nav.navbar-right li {
float: left;
}
.custom-navbar .nav.navbar-nav.navbar-right li > a {
padding:8px 5px;
}
.custom-navbar .navbar-toggle {
float: left;
margin-right: 0
}
.custom-navbar .navbar-header {
float: left;
width: auto!important;
}
.custom-navbar .navbar-collapse {
clear: both;
float: none;
}
}
我尝试添加了“pull-right”样式来对齐项目,但没有成功。
“navbar-right”效果不佳。实际上,使用它,我会在同一行上有两个右侧项目。 使用“pull-right”,它们将作为单独的行工作,但仍然停留在右侧。
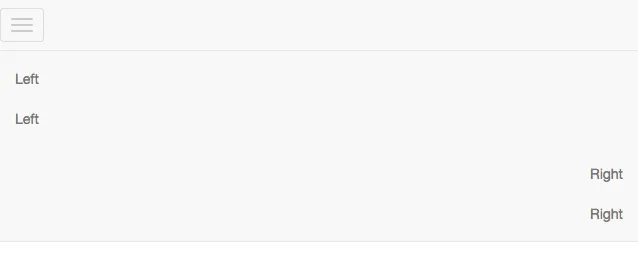
这让我有:
- 汉堡菜单在左侧(如所需),
- 导航栏左侧项目在左侧(如所需),
- 导航栏右侧项目仍然在右侧(我希望解决这个问题!)。
最终结果:

代码片段在这里.