我正在为一个 div 元素设置边距,但是 body 元素也得到了该边距。
请考虑以下代码:
<!-- HTML -->
<body>
<div>
</div>
</body>
<!-- CSS -->
<style>
html,body {
height:100%;
margin:0;
padding:0;
outline:1px solid blue;
}
div {
margin:20px;
outline:1px solid red;
}
</style>
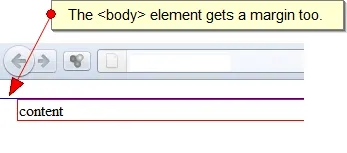
这是结果和问题:
 到目前为止,我通过在body元素中添加
到目前为止,我通过在body元素中添加border:1px solid transparent;属性来解决问题。这会破坏100%的高度,因为由于1px边框出现了滚动条。为什么会发生这种情况?可能的解决方案(感谢帮助):添加
padding-top:1px和margin-top:-1px,这样就不会因滚动条而破坏100%的高度,并且避免了边距折叠。
overflow:auto;,就像 @Chris Nicholson 提供的链接中所述。 - lejahmie