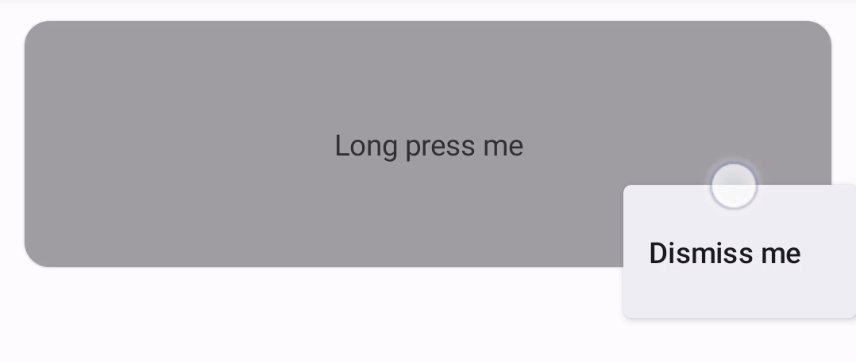
我有一行文字在开头对齐和一张图片在末尾对齐。当我点击图片时,我显示一个DropdownMenu,但它出现在行的开头,而我想它出现在行的末尾。
我正在尝试在Modifier组件中使用Alignment.centerEnd,但它不起作用。
我该如何让弹出窗口出现在行的末尾?
@Composable
fun DropdownDemo(currentItem: CartListItems) {
var expanded by remember { mutableStateOf(false) }
Box(modifier = Modifier
.fillMaxWidth()) {
Text(modifier = Modifier.align(Alignment.TopStart),
text = currentItem.type,
color = colorResource(id = R.color.app_grey_dark),
fontSize = 12.sp)
Image(painter = painterResource(R.drawable.three_dots),
contentDescription = "more options button",
Modifier
.padding(top = 5.dp, bottom = 5.dp, start = 5.dp)
.align(Alignment.CenterEnd)
.width(24.dp)
.height(6.75.dp)
.clickable(indication = null,
interactionSource = remember { MutableInteractionSource() },
onClick = {
expanded = true
}))
DropdownMenu(
expanded = expanded,
onDismissRequest = { expanded = false },
modifier = Modifier
.background(
Color.LightGray
).align(Alignment.CenterEnd),
) {
DropdownMenuItem(onClick = { expanded = false }) {
Text("Delete")
}
DropdownMenuItem(onClick = { expanded = false }) {
Text("Save")
}
}
}
}

offset-您需要像这里所示测量元素的宽度,并将该值的一半添加到offset参数中。 - Phil Dukhov