

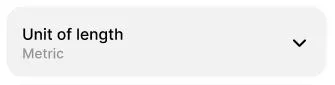
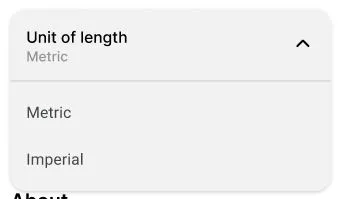
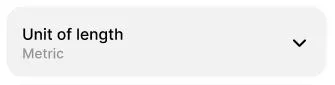
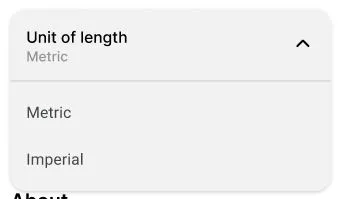
你好,我需要帮助。如何制作像照片上的下拉菜单?有简单的方法吗?


你好,我需要帮助。如何制作像照片上的下拉菜单?有简单的方法吗?
您可以使用M3提供的标准ExposedDropdownMenuBox。
例如:
val options = listOf("Option 1", "Option 2", "Option 3", "Option 4", "Option 5")
var expanded by remember { mutableStateOf(false) }
var selectedOptionText by remember { mutableStateOf(options[0]) }
val shape = if (expanded) RoundedCornerShape(8.dp).copy(bottomEnd = CornerSize(0.dp), bottomStart = CornerSize(0.dp))
else RoundedCornerShape(8.dp)
ExposedDropdownMenuBox(
expanded = expanded,
onExpandedChange = { expanded = !expanded },
) {
TextField(
modifier = Modifier.menuAnchor(),
textStyle = TextStyle.Default.copy(
fontSize = 14.sp,
fontWeight= FontWeight.Light),
readOnly = true,
value = selectedOptionText,
onValueChange = {},
label = { Text("Unit of length", fontWeight = FontWeight.Bold, ) },
trailingIcon = { ExposedDropdownMenuDefaults.TrailingIcon(expanded = expanded) },
shape = shape,
colors = ExposedDropdownMenuDefaults.textFieldColors(
focusedIndicatorColor = Transparent,
unfocusedIndicatorColor = Transparent
)
)
ExposedDropdownMenu(
expanded = expanded,
onDismissRequest = { expanded = false },
) {
options.forEach { selectionOption ->
DropdownMenuItem(
text = { Text(selectionOption) },
onClick = {
selectedOptionText = selectionOption
expanded = false
},
contentPadding = ExposedDropdownMenuDefaults.ItemContentPadding,
)
}
}
}
menuAnchor吗?如果是这样,那么它的 Gradle 依赖关系是什么? - IgorGanapolsky