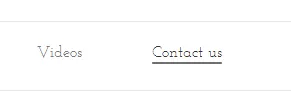
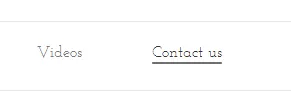
您好,我想让下划线看起来像这样:

基本上只有文本有下划线,
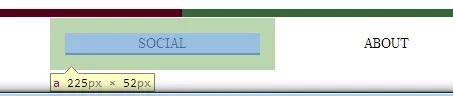
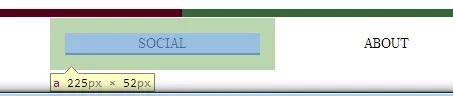
我注意到在我的网站(此处设置测试)会像下面这样展开全宽度,

我发现需要减小蓝色、宽度/高度,但我还没有成功实现保持导航栏的对齐。
我尝试去掉nav-justified,并使用text-align:center,但它没有居中对齐。
问题:如何在底部边框仅扩展到文本长度的情况下保持导航栏居中?
谢谢。
您好,我想让下划线看起来像这样:

基本上只有文本有下划线,
我注意到在我的网站(此处设置测试)会像下面这样展开全宽度,

我发现需要减小蓝色、宽度/高度,但我还没有成功实现保持导航栏的对齐。
我尝试去掉nav-justified,并使用text-align:center,但它没有居中对齐。
问题:如何在底部边框仅扩展到文本长度的情况下保持导航栏居中?
谢谢。
将此更改为:
.nav > li > a {
display: block;
}
转换为:
.nav > li > a {
display: inline-block;
}
将锚点设置为inline-block后,这将有助于居中它们,但可能会产生其他影响:
.navbar-nav.nav-justified > li{
text-align:center;
}
a文本进一步包装在 span 中,并使边框适用于 span 会更好? - Daniel Cheungtext-decoration: underline;的吗? - MarioDS