有人知道在THREEJS中如何或者有一个平面基元(planemesh? /mesh)的发光示例吗?我已经通过谷歌搜索找到了立方体和球体的发光示例,但这更像是将对象/网格封装在另一个具有透明材质的对象内部,这看起来不对并且不是我需要的。
我想要实现的发光效果与以下相同: - Flash AS3 GlowFilter - Photoshop图层效果外发光
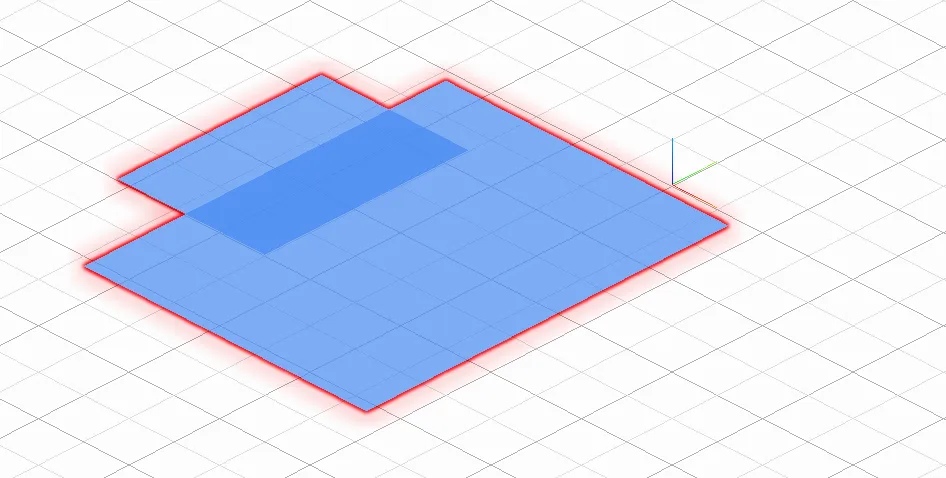
我找到了一个使用threejs的轮廓效果示例,这很接近,但轮廓需要是带有alpha/opacity渐变的渐变。
发光必须仅影响网格/基元(平面)的边缘。
谢谢
D