当我将导航栏或工具栏(storyboard)拖到我的视图控制器时,出现了问题。
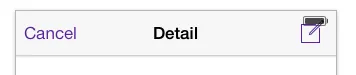
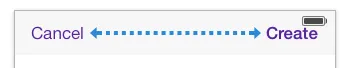
UINavigationBar:

如上图所示,右侧按钮几乎重叠在状态栏上。
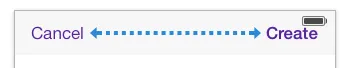
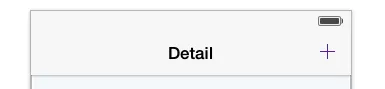
UIToolbar也有同样的问题:

这些视图控制器旨在用作模态视图,这就是我不使用UINavigationController的原因。
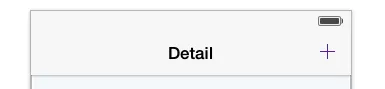
在另一个部分中,我使用UINavigationController,其显示效果与我预期相同:

如何将UINavigationBar / UIToolbar拖到视图控制器中而不重叠状态栏?
当我将导航栏或工具栏(storyboard)拖到我的视图控制器时,出现了问题。
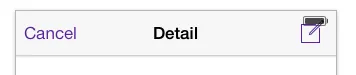
UINavigationBar:

如上图所示,右侧按钮几乎重叠在状态栏上。
UIToolbar也有同样的问题:

这些视图控制器旨在用作模态视图,这就是我不使用UINavigationController的原因。
在另一个部分中,我使用UINavigationController,其显示效果与我预期相同:

如何将UINavigationBar / UIToolbar拖到视图控制器中而不重叠状态栏?
viewController.topLayoutGuide.length),并采用UIBarPositionTopAttached的位置。您应该将导航栏或工具栏的代理设置为视图控制器,并返回UIBarPositionTopAttached。如果正确定位,您将在第三个图像中得到结果。viewDidLoad 方法中: CGRect frame = self.toolbar.frame; frame.origin.y = 20; self.toolbar.frame = frame;。如果你只针对 iOS6 和 iOS7,可以使用 Xcode 中的 iOS6/7 deltas 来完成这个 20pt 的移动。 - Léo Natan按照以下步骤进行操作:
将NavigationBar拖到您的Xib视图控制器中,将该视图控制器设置为其代理。 请注意,NavigationBar 应该位于 (0,20) 的位置。
在视图控制器中,遵循 UINavigationBarDelegate 协议。
@interface ETPViewController () <UINavigationBarDelegate>
实现这个方法
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar
{
return UIBarPositionTopAttached;
}
positionForBar 告诉 NavigationBar 是否应将其背景向上扩展到状态栏
UIBarPositioningDelegate 代替。 - Sam SpencerMyViewController *vc = [MyViewController new];
UINavigationController *nav = [[UINavigationController alloc]
initWithRootViewController:vc];
[self presentViewController:nav animated:YES completion:NULL];
这将支持iOS6和iOS7。向最顶部的视图添加垂直间距约束
- 从UIToolbar控件中进行控制拖动到“顶部布局指南”
- 在弹出窗口中,选择“垂直间距”
- 将“垂直间距约束”常量更改为0(零)
如果在UIToolbar下有其他子视图,请将这些视图锚定到工具栏而不是顶部布局指南
您还可以通过提供大小为620x128的图像来增加iOS版本的导航栏高度进行管理。此图像用于:
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)?YES:NO) {
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"newImage.png"] forBarMetrics:UIBarMetricsDefault];
}else{
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"previousImage.png"] forBarMetrics:UIBarMetricsDefault];
}