我刚开始接触Kivy,想要指定一个按钮的背景颜色,但是遇到了问题。以下是我的简单示例:
# custombutton.py
from kivy.app import App
from kivy.uix.widget import Widget
class MyWidget(Widget):
pass
class CustomButtonApp(App):
def build(self):
return MyWidget()
if __name__ == '__main__':
CustomButtonApp().run()
伴随而来的kv文件 custombutton.kv:
#:kivy 1.7.2
<MyWidget>:
canvas:
Color:
rgb: (0.93, 0.93, 0.93)
Rectangle:
pos: self.pos
size: self.size
Button:
center: self.parent.center
font_size: 14
height: 28
background_color: (1.0, 0.0, 0.0, 1.0)
text: "I'm a Button"
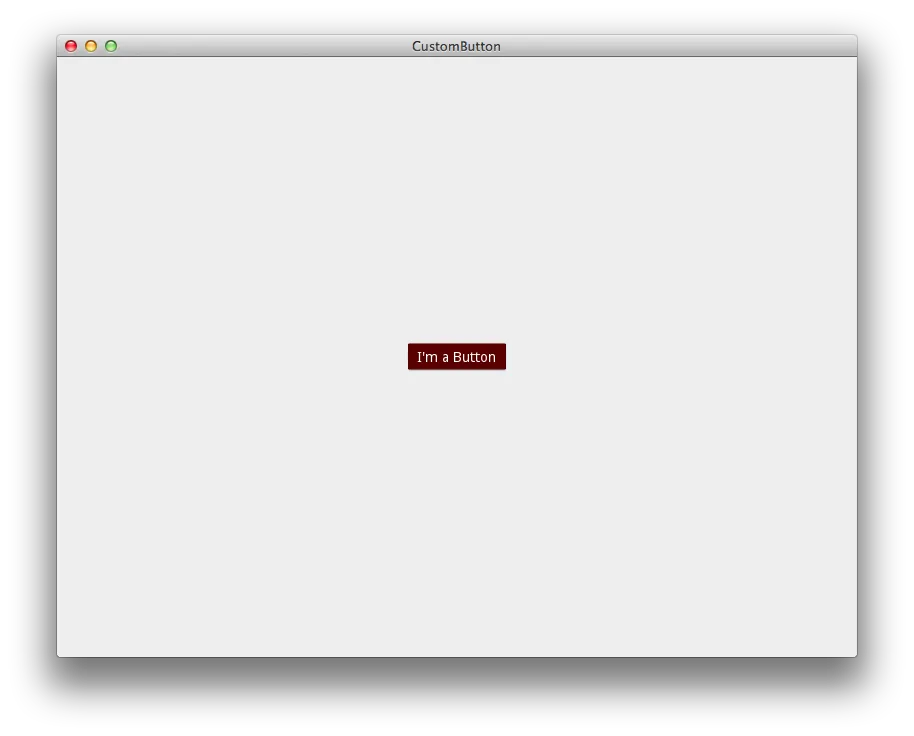
我确定我错过了一些显而易见的东西,但我已经折腾了一个多小时,却一无所获。按钮似乎会变成深红色的微弱提示:

这不是在Kivy中指定按钮背景颜色的方式吗?
谢谢!
background_normal和background_down图像添加边框:https://dev59.com/JWMk5IYBdhLWcg3wvQcU。这些图像被分割成一个类似于 css border-image 的 9 宫格。您必须确保角落匹配。 - toto_tico