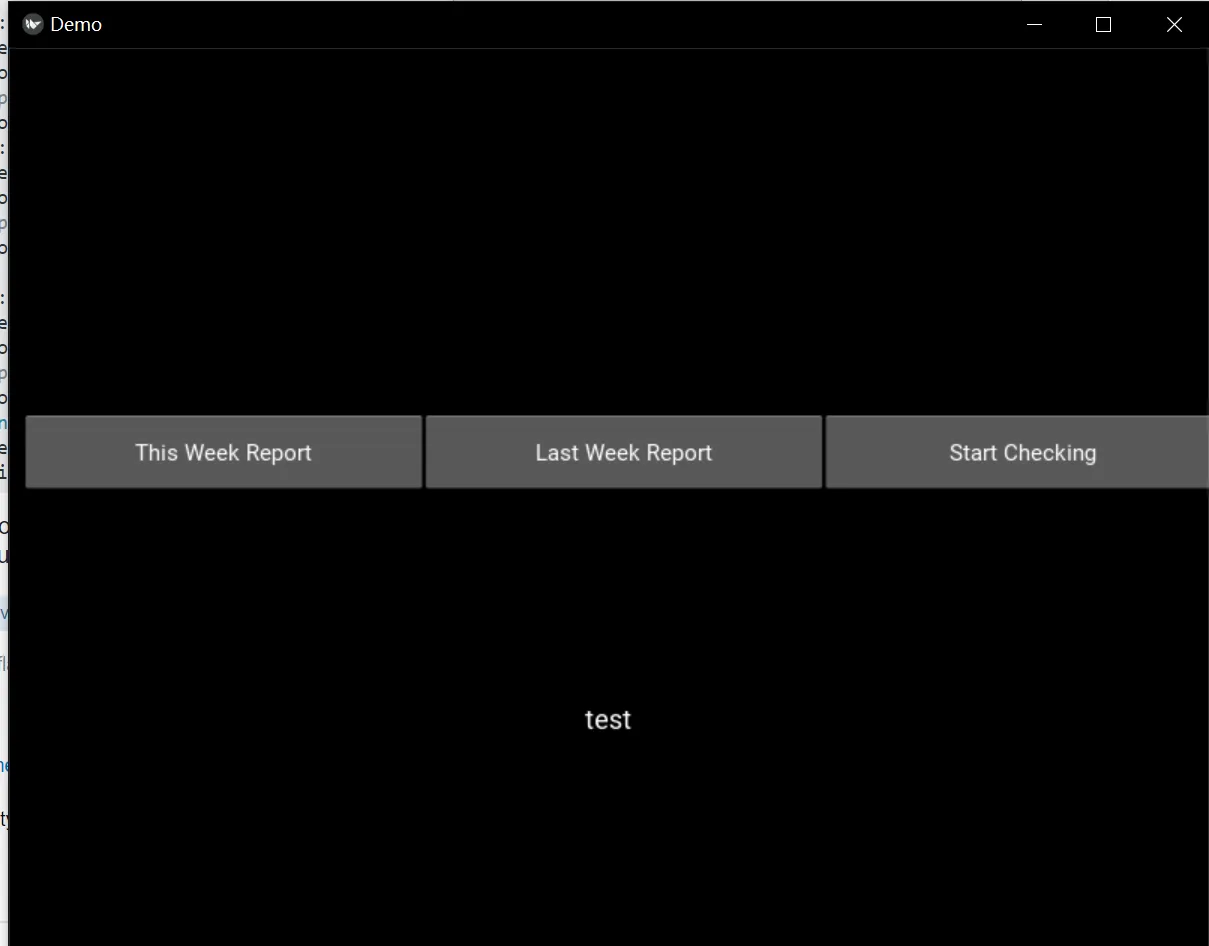
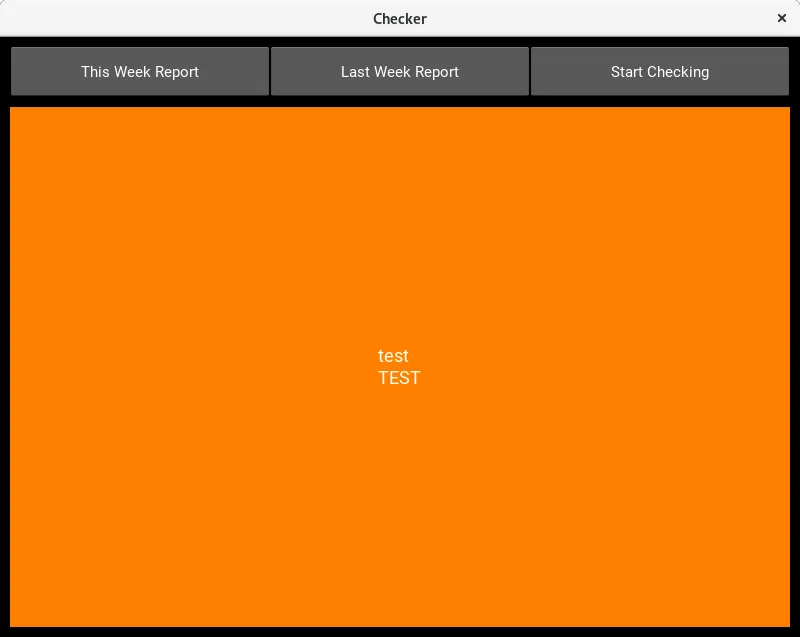
我使用Kivy设置了一个网格布局,其中有3个按钮和一个文本区域。这三个按钮没有从0,0开始,标签背景色也没有应用。
以下是我的主要代码:
以下是我的主要代码:
import kivy
import os
import sys
from kivy.uix.gridlayout import GridLayout
from kivy.app import App
from kivy.lang import Builder
Builder.load_file('exceltoolui.kv')
class checker_ui(GridLayout):
pass
class Checker(App):
def build(self):
return checker_ui()
if __name__ == '__main__':
Checker().run()
这是我的.kv文件代码
<checker_ui>:
rows:2
cols:1
padding: 10
spacing: 10
BoxLayout:
Button:
id:this_week_btn
text: 'This Week Report'
size_hint:(None,None)
size: root.width/3,root.height/12
Button:
id:last_week_btn
text: 'Last Week Report'
size_hint:(None,None)
size: root.width/3,root.height/12
Button:
id:confirm_btn
text: 'Start Checking'
size_hint:(None,None)
size: root.width/3,root.height/12
BoxLayout:
Label:
id:entry
text:'test'
font_size:18
multiline:True
background_color:1,50,0,1
我的当前输出在按钮上方有一个大黑色空间,标签没有背景颜色。我期望的输出是让按钮从屏幕顶部开始而不是居中。