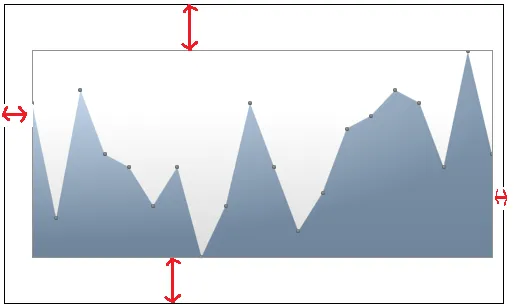
我正在使用chartingToolKit:Chart控件。 我想删除出现在图表和绘图区域之间的空白。 附上WPF示例和需要删除的区域的图像。
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit">
<Grid>
<chartingToolkit:Chart x:Name="chart" Width="500" Height="300" Margin="0, 0, 0, 0" LegendStyle="{StaticResource LegendStyle}" >
<chartingToolkit:AreaSeries ItemsSource="{Binding}"
DependentValuePath="Value"
IndependentValuePath="Key"
Background="Red"
>
</chartingToolkit:AreaSeries>
<chartingToolkit:Chart.Axes>
<chartingToolkit:LinearAxis Orientation="X" ShowGridLines="False" Visibility="Hidden">
</chartingToolkit:LinearAxis>
<chartingToolkit:LinearAxis Orientation="Y" ShowGridLines="False" Visibility="Hidden"/>
</chartingToolkit:Chart.Axes>
</chartingToolkit:Chart>
</Grid>
必须移除红色箭头所标识的区域