我有一个用flexbox布局的元素.learn--text,需要实现垂直居中,但是使用word-break: break-word属性无效。
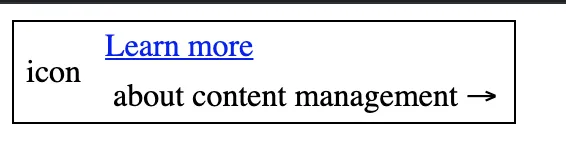
目前状态如下:
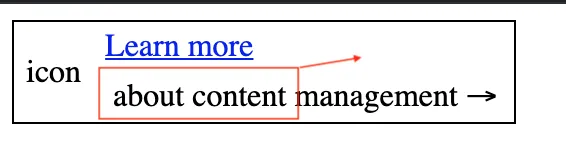
期望状态如下:
.learn {
display: flex;
flex: 0 0 50px;
margin-top: auto;
align-items: stretch;
height: 50px;
border: 1px solid black;
width: 250px;
}
.learn--icon {
display: flex;
align-items: center;
justify-content: center;
padding: 0 6px;
}
.learn--text {
display: flex;
flex-wrap: wrap;
align-items: center;
flex: 1;
padding: 0 6px;
white-space: break-spaces;
word-break: break-word;
}<div class="learn"><div class="learn--icon">icon</div><span class="learn--text"><a href="#">Learn more</a> about content management →
</span></div>

overflow-wrap: break-word和overflow: hidden。 - Kameron