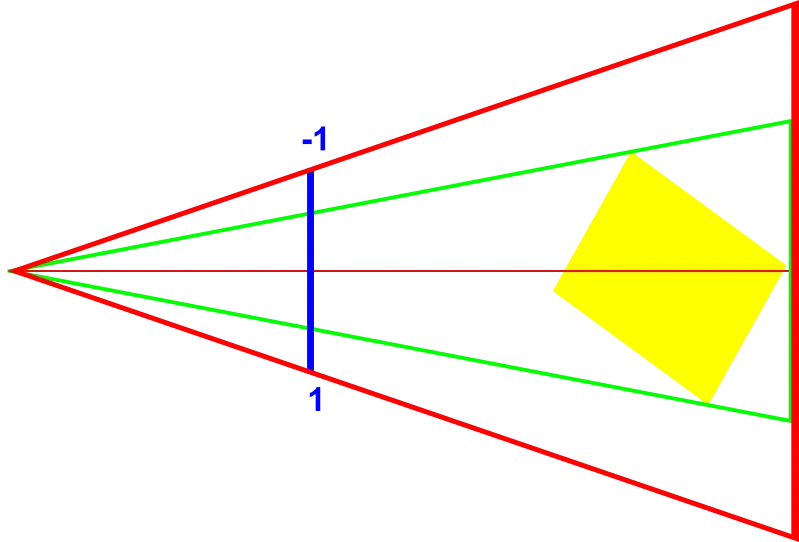
我正在尝试编写一个缩放到适合大小的函数,确保点列表完全适合于绘图区域,同时在图像的所有边缘添加可配置的偏移量。即针对框架区域而不是整个查看器区域进行缩放:
我在这里使用透视相机。该函数必须更新相机位置,但不会改变其参数或视角方向。
我找到了一个功能良好的缩放到适合大小的函数*,但我在实现偏移量时遇到了困难。
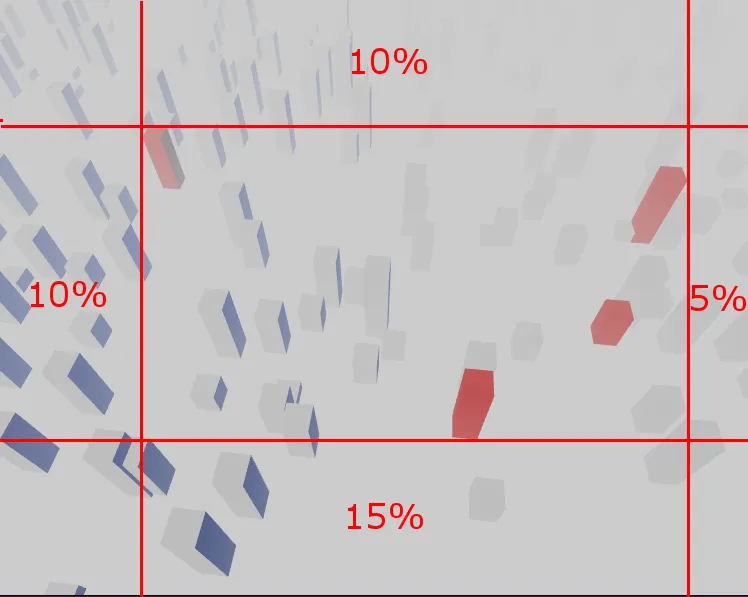
我的第一种方法只是通过偏移点坐标(使用相机的坐标系统)并没有成功。图像显示了更多内容,但是我的选定点没有出现在区域的边缘。回顾起来,这是有道理的,因为透视畸变会将点移动到远离其预期位置的位置。
是否有人可以帮助计算正确的相机距离和位置的可能解决方案?
* Three.js没有缩放到适合大小的函数,但是有许多在线示例和问题可以实现此逻辑。对于这种用例来说,最好的示例可能是CameraViewBox。我已经采用了它们的示例到我的用例中:this fiddle。
import * as THREE from 'https://cdn.skypack.dev/three@0.130.1';
import { OrbitControls } from 'https://cdn.skypack.dev/three@0.130.1/examples/jsm/controls/OrbitControls.js';
let camera, controls, scene, renderer, material;
let isDragging = false;
let cameraViewBox;
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
const meshes = [];
const selection = new Set();
const selectedMaterial = new THREE.MeshPhongMaterial({ color: 0xff0000, flatShading: true });
const floorPlane = new THREE.Plane(new THREE.Vector3(0, 1, 0));
init();
animate();
function init() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0xcccccc);
scene.fog = new THREE.FogExp2(0xcccccc, 0.002);
renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.set(400, 200, 0);
// Create the cameraViewBox
cameraViewBox = new THREE.CameraViewBox();
cameraViewBox.setViewFromCamera(camera);
// controls
controls = new OrbitControls(camera, renderer.domElement);
controls.minDistance = 100;
controls.maxDistance = 500;
controls.maxPolarAngle = Math.PI / 2;
// world
const geometry = new THREE.BoxGeometry(1, 1, 1);
geometry.translate(0, 0.5, 0);
material = new THREE.MeshPhongMaterial({
color: 0xffffff,
flatShading: true
});
for (let i = 0; i < 500; i++) {
const mesh = new THREE.Mesh(geometry, material);
mesh.position.x = Math.random() * 1600 - 800;
mesh.position.y = 0;
mesh.position.z = Math.random() * 1600 - 800;
mesh.scale.x = 20;
mesh.scale.y = Math.random() * 80 + 10;
mesh.scale.z = 20;
mesh.updateMatrix();
mesh.matrixAutoUpdate = false;
scene.add(mesh);
meshes.push(mesh);
}
// lights
const dirLight1 = new THREE.DirectionalLight(0xffffff);
dirLight1.position.set(1, 1, 1);
scene.add(dirLight1);
const dirLight2 = new THREE.DirectionalLight(0x002288);
dirLight2.position.set(-1, -1, -1);
scene.add(dirLight2);
const ambientLight = new THREE.AmbientLight(0x222222);
scene.add(ambientLight);
window.addEventListener('resize', onWindowResize);
// Add DOM events
renderer.domElement.addEventListener('mousedown', onMouseDown, false);
window.addEventListener('mousemove', onMouseMove, false);
renderer.domElement.addEventListener('mouseup', onMouseUp, false);
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
// Add selection support
function onMouseDown() {
isDragging = false;
}
function onMouseMove() {
isDragging = true;
}
function onMouseUp(event) {
if (isDragging) {
isDragging = false;
return;
} else {
isDragging = false;
}
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
raycaster.setFromCamera(mouse, camera);
var intersects = raycaster.intersectObjects(meshes);
if (intersects.length > 0) {
var mesh = intersects[0].object;
if (selection.has(mesh)) {
mesh.material = material;
selection.delete(mesh);
} else {
mesh.material = selectedMaterial;
selection.add(mesh);
}
}
}
function centerOnSelection() {
if (selection.size === 0) {
return;
}
cameraViewBox.setViewFromCamera(camera);
cameraViewBox.setFromObjects(Array.from(selection));
cameraViewBox.getCameraPositionAndTarget(camera.position, controls.target, floorPlane);
controls.update();
}