从版本19开始,Chrome的Web Inspector拥有一个名为“片段支持”的实验性功能。以下是如何激活它:
打开chrome:flags,启用“开发者工具实验”,重新启动。
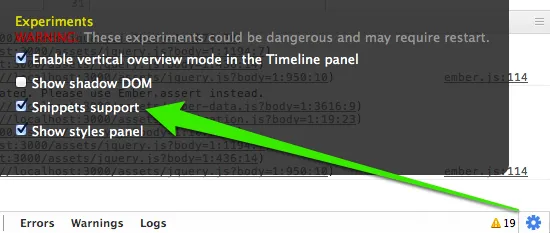
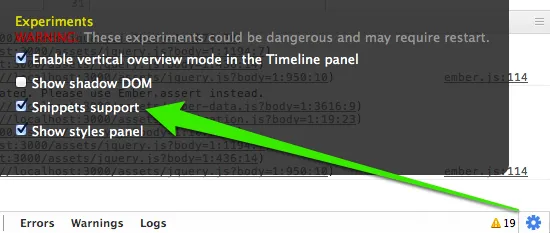
打开Web Inspector(开发者工具),点击右下角的设置齿轮图标,启用“片段支持”,重新启动。

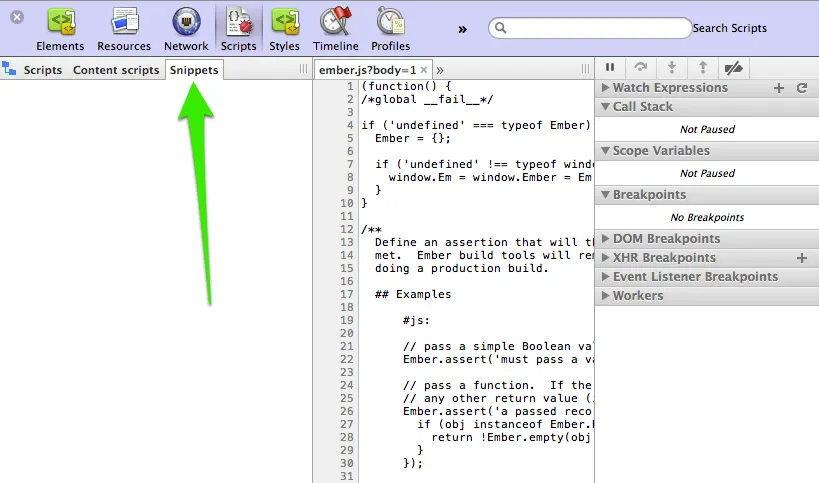
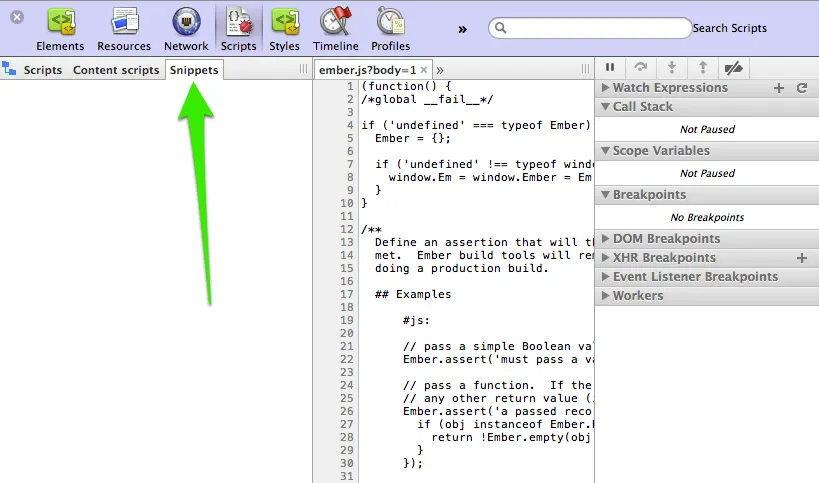
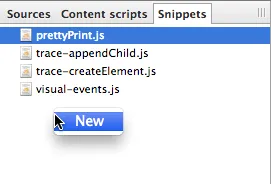
打开脚本面板,在左侧点击“导航树”图标,找到一个空白的片段选项卡。

我的问题是:我可以用这个做什么?如何用片段填充它?
从版本19开始,Chrome的Web Inspector拥有一个名为“片段支持”的实验性功能。以下是如何激活它:
打开chrome:flags,启用“开发者工具实验”,重新启动。
打开Web Inspector(开发者工具),点击右下角的设置齿轮图标,启用“片段支持”,重新启动。

打开脚本面板,在左侧点击“导航树”图标,找到一个空白的片段选项卡。

我的问题是:我可以用这个做什么?如何用片段填充它?
developers.google.com/chrome-developer-tools/docs/authoring-development-workflow#snippets
一些 Snippets 可以帮助的用例包括:javascript:(function(){location.href=location.href.replace('youtube.com/watch','youtube.com/watch_popup')}())。(我没有Flash,而且YouTube只在“watch_popup”页面加载HTML5视频。请参见此处:https://twitter.com/simevidas/status/368054720327204864)。还有[jsgif](http://slbkbs.org/jsgif/)用于查看动画GIF。我对这两个东西上瘾了,所以我会一直保持我的书签工具栏打开。 - Šime Vidas> 了。感谢您的提示! - Šime Vidas我询问了 Paul Irish,他也不确定,但是他说这还没有完全实现,并指向了 bug 跟踪器。我找到了主要的 票据,通过查看其中一些代码,我们可以看到许多 diffs 中有许多 FIXME: To be implemented. 的注释。

Chrome开发者工具的代码片段支持允许创建/编辑/保存和执行JavaScript代码片段。
chrome:flags中没有开发者工具实验),但是从Safari中,我找到了这个解释:简而言之,它“是一个小工具,允许您输入HTML和CSS块,并在飞行中呈现它”。
从博客文章中看来,在Safari中存在一些问题,所以也许Chrome还没有实现它。