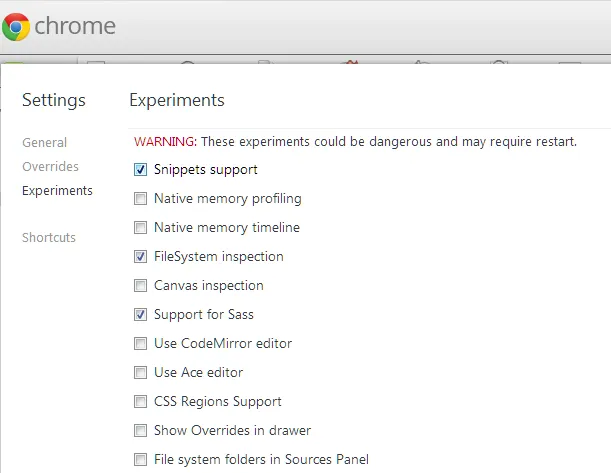
以前,在最近的时候(据我所知,直到Chrome 27之前),Chrome Development Tools在Chrome Experiments的帮助下支持Sass(确切地说是SCSS)“检查”。
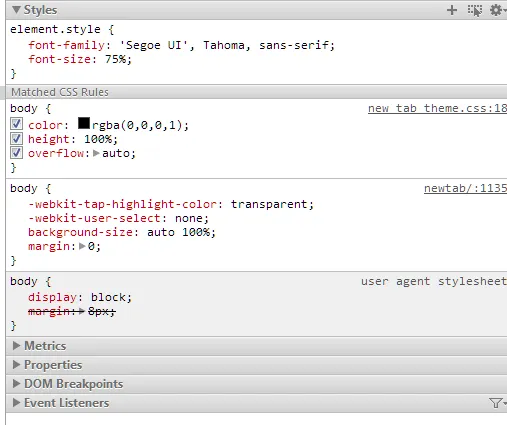
支持体现在能够检查网站的CSS文件,如果CSS是使用-debug-info编译自SCSS(SCSS 3.2.7),则在CSS面板中:

你会看到相应的SCSS文件链接,你可以点击它,它会在资源中打开文件,并显示CSS规则被检查时SCSS规则的确切位置(就像CSS文件一样)。
由于某种原因,这在最新的Chrome更新(我的版本)中停止了运作。
这对我目前正在进行的工作很重要(对一个大型项目进行SCSS重新组织),因此我想问:是否有人遇到过同样的问题(我在所有可以访问的计算机上都遇到了这个问题),更重要的是,有没有人知道如何修复它(而不是寻找旧的Chrome版本)?
我不确定什么是适当的SE渠道,但由于它涉及到开发 - 在这里
P.S. SCSS生成的路径似乎是正确的,因为在FireSASS中它们被正确显示和访问
我尝试了任何渠道 - 发布版、Beta版、Canary版都是一样的。
更新18.06.13
由于旧的(--debug-info)已经不可用了,我将接受@electric_g的答案作为唯一的可能性。

--sourcemap支持的原因。 - ZenMaster