考虑以下内容:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="WrapTextBlock" Grid.Column="0" Text="123 456 789 0123 4456 123 123 123 123 1 23 123 " TextWrapping="Wrap" />
<TextBlock x:Name="NotWrapTextBlock" Grid.Column="1" Text="GGG" />
</Grid>
这个XAML将允许WrapTextBlock文本自动换行,并使其占据所有空间并将NotWrapTextBlock推向右侧。
但是我想要的是让WrapTextBlock占用尽可能少的空间,紧随其后地推动NotWrapTextBlock,并在右侧填充空白。
也就是说:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="WrapTextBlock" Grid.Column="0" Text="123 456 789 0123 4456 123 123 123 123 1 23 123 " TextWrapping="Wrap" />
<TextBlock x:Name="NotWrapTextBlock" Grid.Column="1" Text="GGG" />
</Grid>
但是问题在于,现在在 WrapTextBlock 中的文本不再换行。
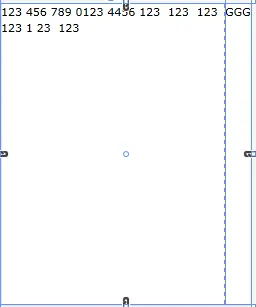
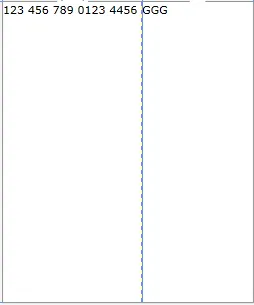
我的意思是像下面这样:
当文本太长时,需要换行:
当文本足够短且不需要换行:


Grid本身有比必要的空间还多,那么似乎需要考虑。也许一个展示想要的样子与实际得到的不同的快速图像会有所帮助? - Chris W.