我正在使用Bootstrap 4网格系统。
我的网格有3列,每列都有键值对。这是一个嵌套的网格。
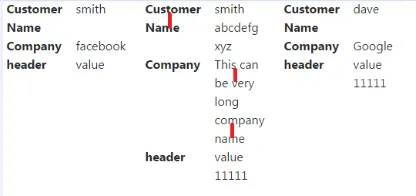
当键或值的字数较多时,它会换行,我的问题是如何减少这些行之间的空间。
我希望在我展示红线的地方没有空格或更少的空格。
我的网格有3列,每列都有键值对。这是一个嵌套的网格。
当键或值的字数较多时,它会换行,我的问题是如何减少这些行之间的空间。
我希望在我展示红线的地方没有空格或更少的空格。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
<div class="row">
<div class="col-6 "><strong>Customer Name</strong></div>
<div class="col-6 ">smith</div>
</div>
<div class="row">
<div class="col-6 "><strong>Company</strong></div>
<div class="col-6 ">facebook</div>
</div>
<div class="row">
<div class="col-6 "><strong>header</strong></div>
<div class="col-6 ">value</div>
</div>
</div>
<div class="col-4">
<div class="row">
<div class="col-6 "><strong>Customer Name</strong></div>
<div class="col-6 ">smith abcdefg xyz</div>
</div>
<div class="row">
<div class="col-6 "><strong>Company</strong></div>
<div class="col-6 ">This can be very long company
name</div>
</div>
<div class="row">
<div class="col-6 "><strong>header</strong></div>
<div class="col-6 ">value 11111</div>
</div>
</div>
<div class="col-4">
<div class="row">
<div class="col-6 "><strong>Customer Name</strong></div>
<div class="col-6 ">dave</div>
</div>
<div class="row">
<div class="col-6 "><strong>Company</strong></div>
<div class="col-6 ">Google</div>
</div>
<div class="row">
<div class="col-6 "><strong>header</strong></div>
<div class="col-6 ">value 11111</div>
</div>
</div>
</div>
</div>
</body>
</html>
此问题的Plunker