在 Bootstrap 3 中,我们有“自定义并下载”选项,可以仅下载所需内容。现在 Bootstrap 4 支持弹性盒子,我只想下载 Bootstrap 4 的弹性网格系统,但我不能再看到该选项了。是否有任何方法可以实现这个目标?
Bootstrap 4的弹性网格系统
2
更新(2019年7月)
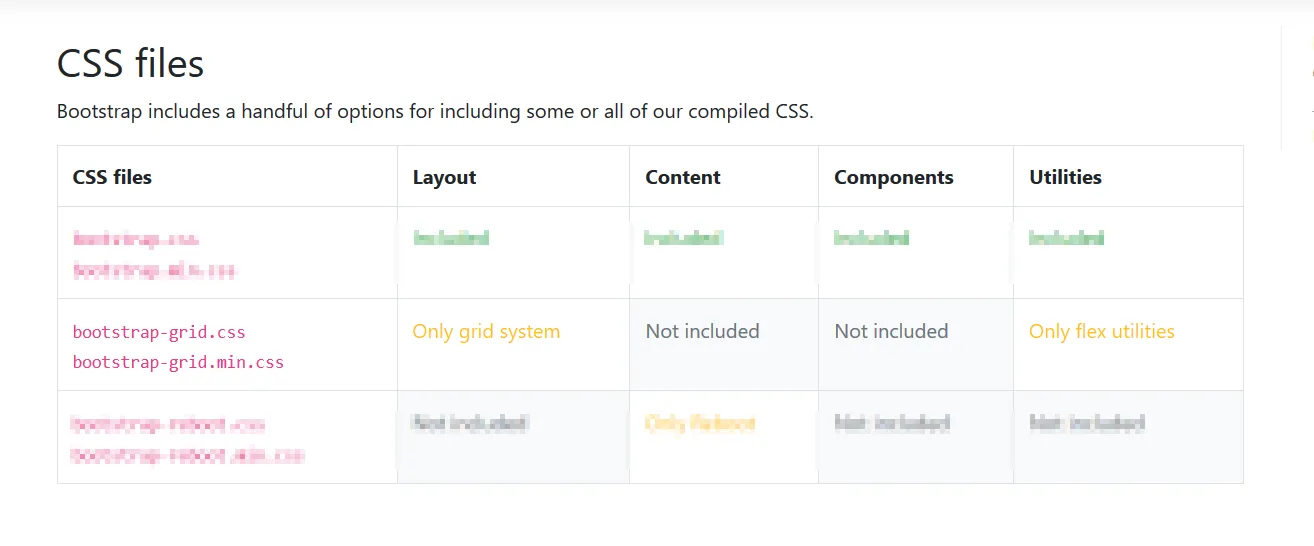
随着 v4 的发布,你只需要使用 bootstrap-grid.css 或 bootstrap-grid.min.css,它们仅包含 网格系统 和 flex 布局工具类
旧回答:
在 Alpha 阶段,你可以根据 bootstrap V4 Alpha 文档 中的要求,在 CSS 预处理器中切换是否使用 flexbox。
Bootstrap 终于支持 flexbox 了。通过 flick 开关变量或交换样式表,选择新的 CSS 布局样式。
如果你熟悉在 Sass 或任何其他 CSS 预处理器中修改变量,你可以轻松切换到 flexbox 模式。
- 打开
_variables.scss文件,并找到$enable-flex变量。- 将其从
false改为true。- 重新编译,完成!
另外,如果你不需要源 Sass 文件,你可以使用已编译的 flexbox 样式表替换默认的 Bootstrap 样式表。变化。 请前往下载页面 以获取更多信息。
1
/mixins/:variables,clearfix,breakpoints,grid-framework,grid和在主grid-bootstrap.scss文件中必须删除custom。 - JREAM回答这个问题时,如果您下载在这里找到的已编译.zip文件,则会带有一个包含三个样式表的css文件夹:
bootstrap-grid.cssbootstrap-normalize.cssbootstrap.css
bootstrap-grid文件只包含网格CSS,没有其他内容,这就是您要找的。
更新于2019年,Bootstrap 4.3+
你可以通过下载的Bootstrap 4中包含的bootstrap-grid.css文件来获取仅网格。 http://getbootstrap.com/docs/4.1/getting-started/contents/#css-files
这包括网格、flexbox和显示实用程序,但不包括所有实用程序,如边框、间距等。如果你想要进一步的“自定义和下载”选项,你必须使用SASS重新构建Bootstrap,或使用像themestr.app这样的第三方工具。
原始答案,Bootstrap 4 alpha(flexbox可选)
未来可能会有可定制的下载选项,但目前唯一的方法是启用$enable-flex变量。以下是使用SASS的示例。
$enable-flex:true;
http://codeply.com/go/JbGGN4Ok3A
截至Bootstrap 4 alpha 6,flexbox现在是默认值:http://www.codeply.com/go/p/bootstrap_4.0.alpha.6
Bootstrap 5+
安装包管理器(例如yarn add bootstrap@5)后,将其安装到node_modules中:
SASS编译
通常情况下,这是首选方法,因为您可以在编译时调整变量值(有关更多详细信息,请参见官方文档)。
// 1. Include functions first (so you can manipulate colors, SVGs, calc, etc)
@import '../node_modules/bootstrap/scss/functions';
// 2. Include any default variable overrides here
// 3. Include remainder of required Bootstrap stylesheets
@import '../node_modules/bootstrap/scss/variables';
@import '../node_modules/bootstrap/scss/mixins';
// 4. Include any optional Bootstrap components as you like
@import '../node_modules/bootstrap/scss/bootstrap-grid.scss';
仅限CSS
@import '../node_modules/bootstrap/dist/css/bootstrap-grid.css';
// or for a minified version
@import '../node_modules/bootstrap/dist/css/bootstrap-grid.min.css';
https://github.com/kenangundogan/flexible-grid
flexible-grid/
├── scss
├── flexible-grid.scss
├── _variables.scss
├── _definitions.scss
├── _wrapper.scss
├── _array-list.scss
├── _attribute.scss
├── _grid.scss
└── _normalize.scss
1
原文链接