我有一个关于使用Bootstrap的网格系统进行格式化的问题...我想要实现以下图片中的效果,但是我似乎只能使用
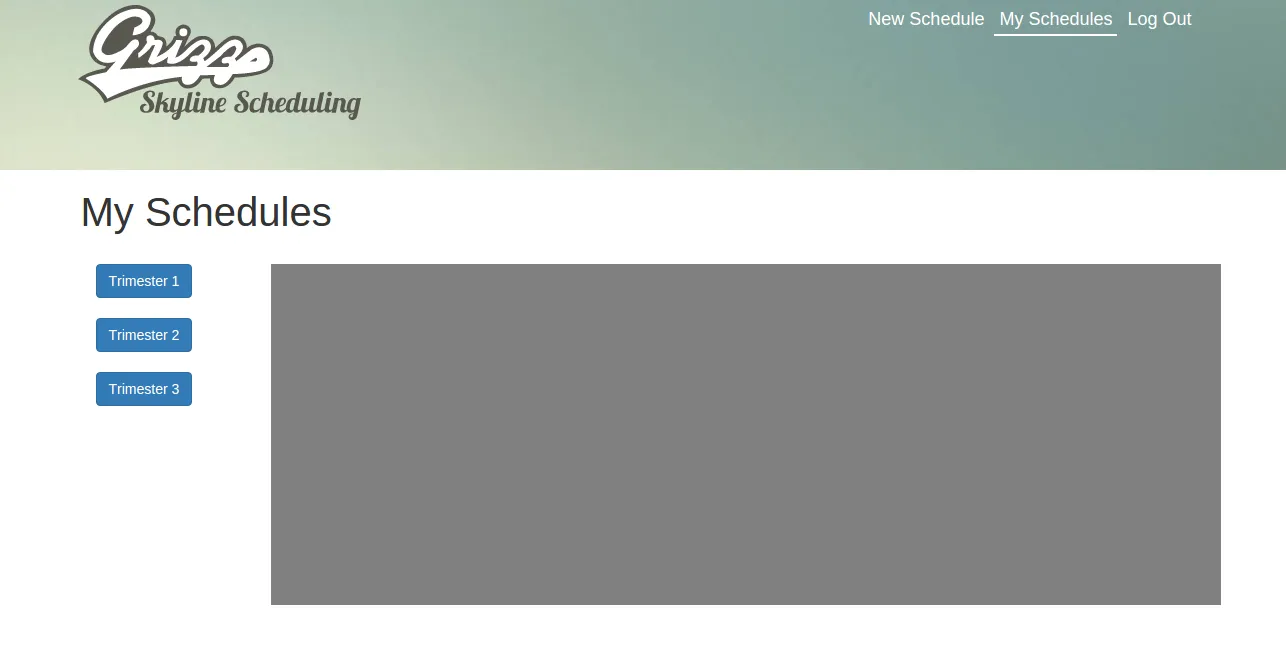
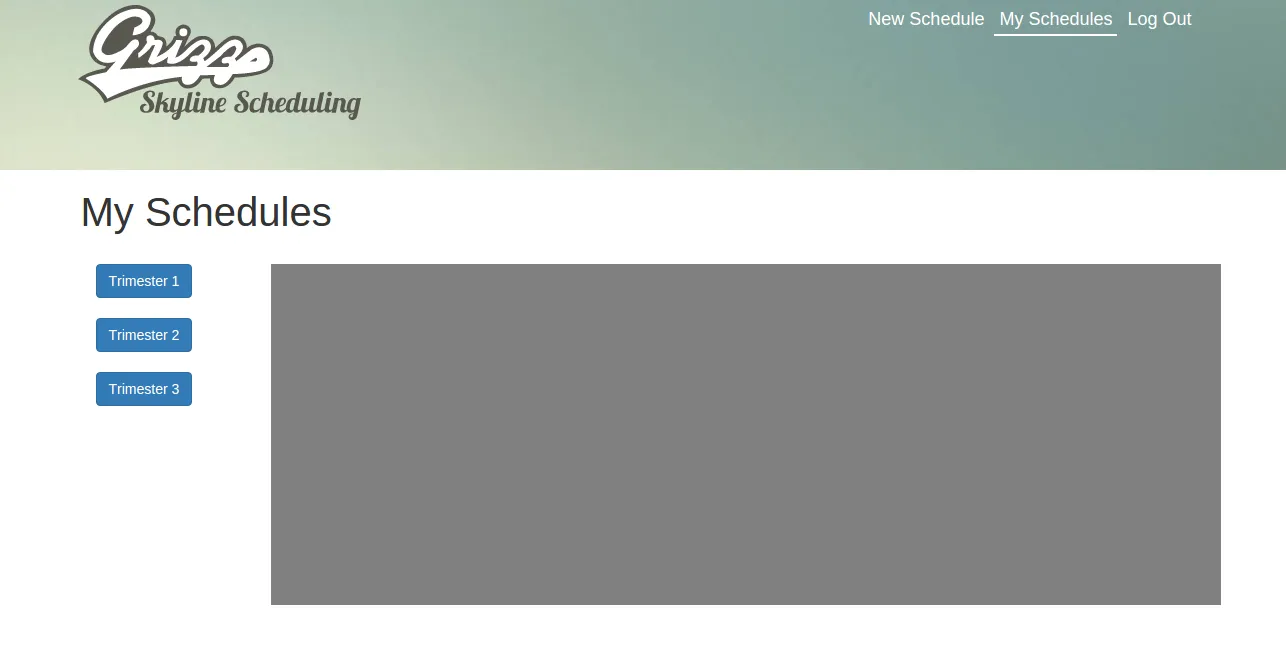
桌面设备布局 我的代码目前看起来像这样:
我的代码目前看起来像这样:
感谢您的帮助!
visible-xs和hidden-xs重复布局才能做到。是否可能仅使用Bootstrap的网格系统来完成这个效果?
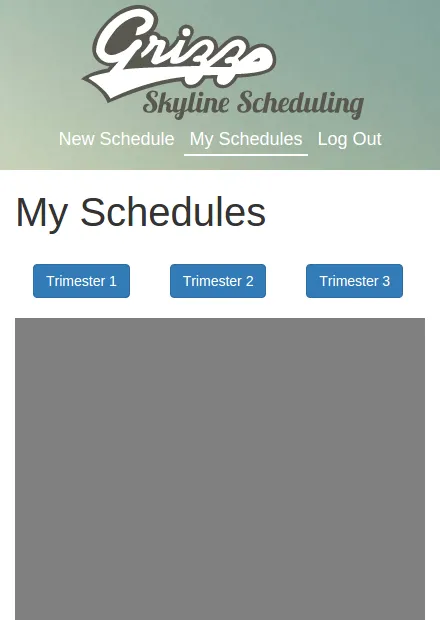
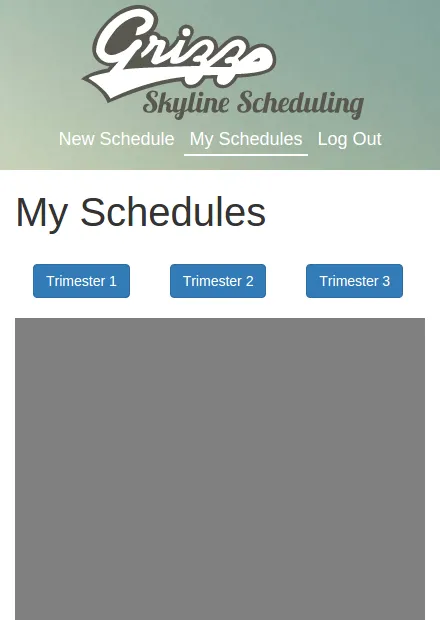
移动设备布局

桌面设备布局
 我的代码目前看起来像这样:
我的代码目前看起来像这样:<div class="container">
<h1>My Schedules</h1>
<br>
<div class="visible-xs">
<div class="col-xs-4 text-center">
<button type="button" class="btn btn-primary">Trimester 1</button>
<br><br>
</div>
<div class="col-xs-4 text-center">
<button type="button" class="btn btn-primary">Trimester 2</button>
<br><br>
</div>
<div class="col-xs-4 text-center">
<button type="button" class="btn btn-primary">Trimester 3</button>
<br><br>
</div>
</div>
<div class="hidden-xs col-sm-2">
<div>
<button type="button" class="btn btn-primary">Trimester 1</button>
<br><br>
</div>
<div>
<button type="button" class="btn btn-primary">Trimester 2</button>
<br><br>
</div>
<div>
<button type="button" class="btn btn-primary">Trimester 3</button>
<br><br>
</div>
</div>
<div class="col-xs-12 visible-xs" style="background-color:gray; height:50%;"></div>
<div class="col-sm-10 hidden-xs" style="background-color:gray; height:50%;"></div>
</div>
感谢您的帮助!