
我似乎无法让这个该死的按钮与表单控件对齐。我已经尝试过以下策略,但都没有成功:
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
<div class="input-append">
<input name="search" id="search"/>
<button class="btn">button</button>
</div>
我看到了
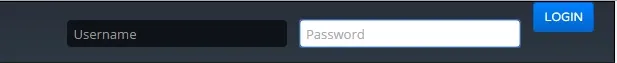
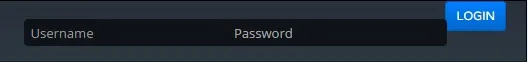
form-horizontal这个类名,但对我来说仍然不起作用。 我最终得到了以下结果:
这是我的HTML代码:
<form action="/Account/logoff" class="form-inline" method="post" role="form" novalidate="novalidate"> <div class="form-group">
<label class="sr-only" for="Username">Username</label>
<input class="form-control form-text" data-val="true" data-val-required="The Username field is required." id="Username" name="Username" placeholder="Username" type="text" value="">
</div>
<div class="form-group">
<label class="sr-only" for="Password">Password</label>
<input class="form- control form-text" data-val="true" data-val-required="The Password field is required." id="Password" name="Password" placeholder="Password" type="password">
</div>
<button class="btn btn-primary btn-sm">Login</button>
</form>
更新
似乎我的控件在某种程度上穿过了表单元素。

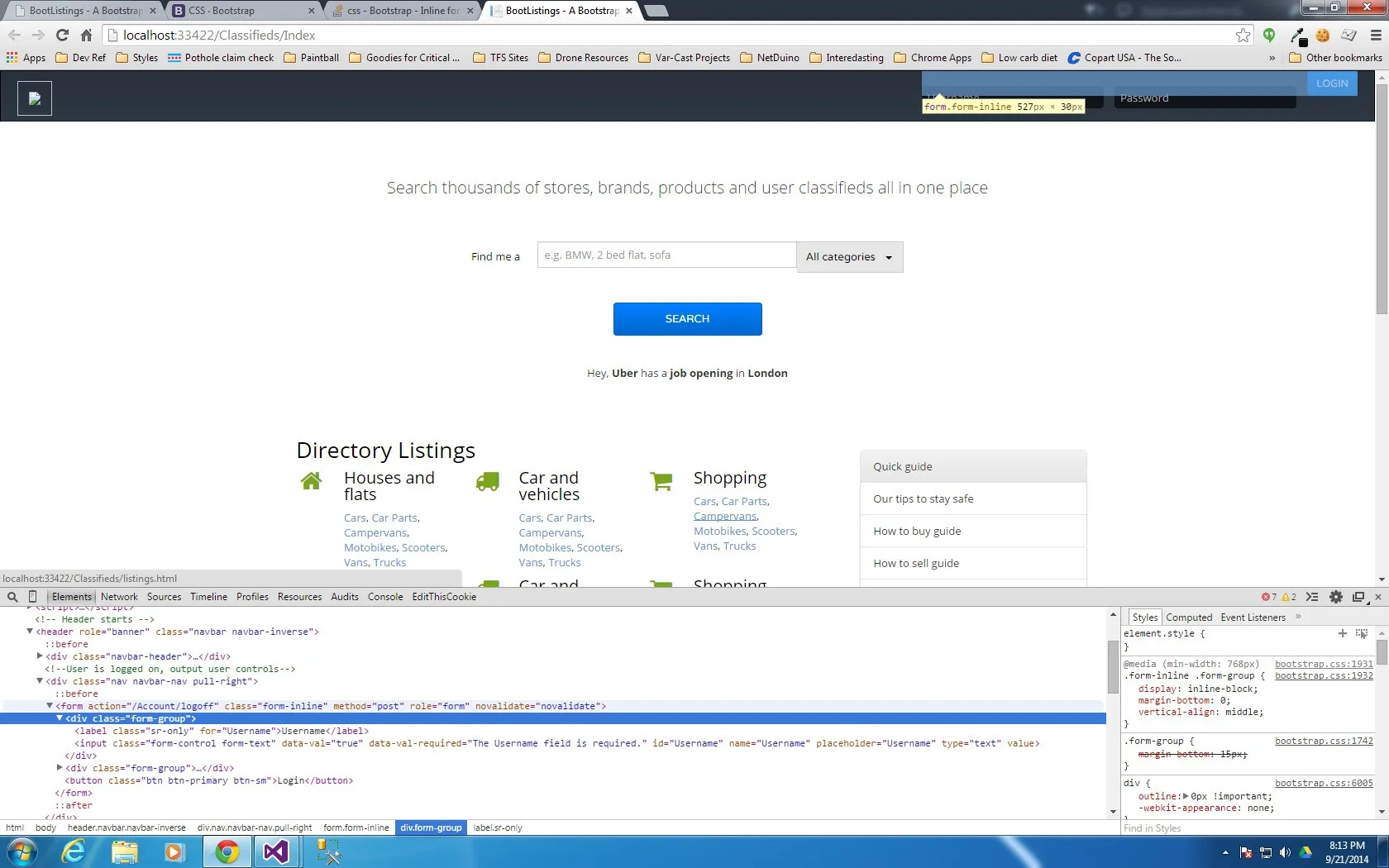
更新2- 给Christina
<header role="banner" class="navbar navbar-inverse">
<div class="navbar-header">
<button id="menu-toggler" data-toggle="collapse" type="button" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.html" class="navbar-brand"> <img alt="logo" src="images/logo.png"> </a>
</div>
<!--User is logged on, output user controls-->
<div class="nav navbar-nav pull-right">
<form action="/Account/logoff" class="form-inline" method="post" role="form" novalidate="novalidate"> <div class="form-group">
<label class="sr-only" for="Username">Username</label>
<input class="form-control form-text" data-val="true" data-val-required="The Username field is required." id="Username" name="Username" placeholder="Username" type="text" value="">
</div>
<div class="form-group">
<label class="sr-only" for="Password">Password</label>
<input class="form- control form-text" data-val="true" data-val-required="The Password field is required." id="Password" name="Password" placeholder="Password" type="password">
</div>
<button class="btn btn-primary btn-sm">Login</button>
</form> </div>
</header>