我想知道为什么在我的桌面和安卓设备(最新系统上的默认浏览器Chrome)上字号会有如此大的差异。
简而言之,在Android设备上,段落中
我使用了CSS重置样式表(法文文章)。
Linux上Firefox 25.0
你可以看到Lorem ipsum段落的文本缩小了(相对于页面文本)。Title的文本更大。
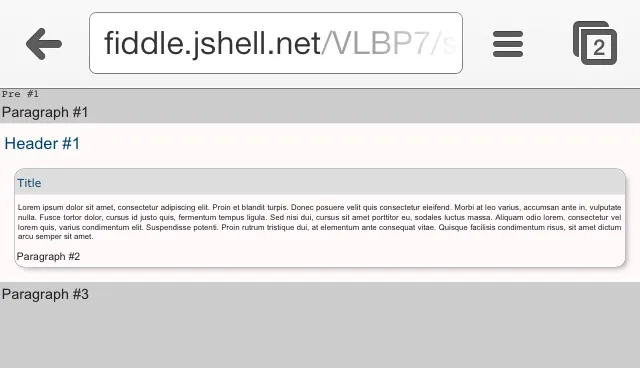
Android Chrome(裁剪后) Lorem ipsum段落中的文本大小接近Title。为什么Chrome不显示较小的字体呢?
示例
请参见jsfiddle:编辑、全屏和没有jsfiddle栏的全屏。
简而言之,在Android设备上,段落中
<p> 的字号太大了。我使用了CSS重置样式表(法文文章)。
Linux上Firefox 25.0
你可以看到Lorem ipsum段落的文本缩小了(相对于页面文本)。Title的文本更大。
Android Chrome(裁剪后) Lorem ipsum段落中的文本大小接近Title。为什么Chrome不显示较小的字体呢?
示例
请参见jsfiddle:编辑、全屏和没有jsfiddle栏的全屏。