我在Android的Webkit浏览器中实现3D变换(特别是Y轴旋转)遇到了问题。
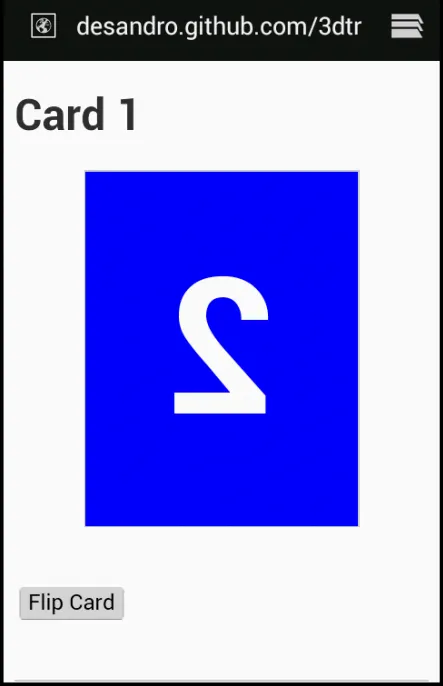
我的实现类似于这个例子:http://desandro.github.com/3dtransforms/examples/card-01.html
通过
-webkit-transform: rotateY( 180deg );翻转一个div,但看起来-webkit-backface-visibility: hidden;没有任何效果,因为div的背面始终可见。以下是运行Android模拟器4.1时的截图: