我希望我的网站上能够实现图片调整大小的功能。
算法:
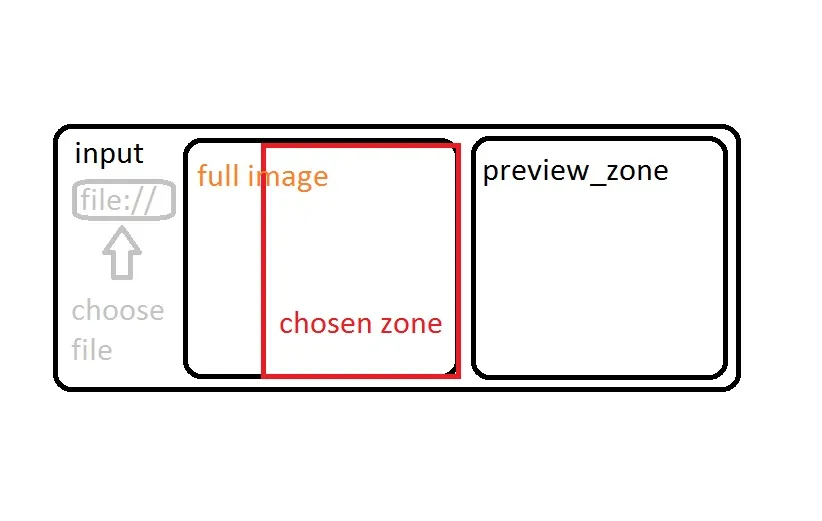
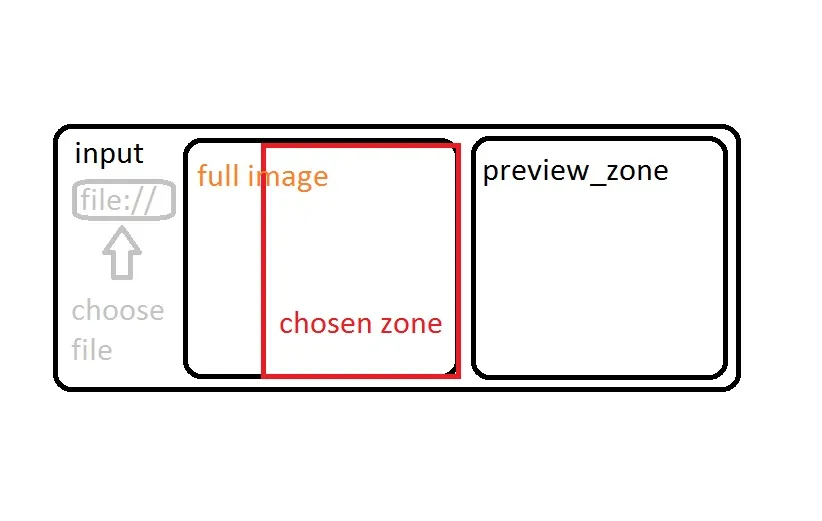
- 上传一张图片到网站(灰色区域)。
- 该图片出现在橙色区域。
- 红色部分是一个矩形,我们可以通过它选择显示在预览区域中的图片部分。
- 在我选择了正确的区域之后,点击“确定”按钮,数据(调整大小区域)会上传到服务器。
- 服务器使用PHP对图像进行裁剪。

也许你可以找到一些相关文章或者带有此类API的网站,或者自己动手实现。非常感谢您的帮助。
我希望我的网站上能够实现图片调整大小的功能。
算法:

也许你可以找到一些相关文章或者带有此类API的网站,或者自己动手实现。非常感谢您的帮助。
http://deepliquid.com/content/Jcrop.html
代码库: https://github.com/tapmodo/Jcrop https://github.com/tapmodo/Jcrop/tree/master/demos
示例: http://deepliquid.com/projects/Jcrop/demos.php
其中一个演示似乎符合您的要求。(http://deepliquid.com/projects/Jcrop/demos.php?demo=live_crop) 您可以进行小的修改以获得所需的输出。