当搜索栏成为firstResponder并释放时,它会以奇怪的方式表现,我遇到了这个问题。
搜索栏被添加为表视图的标题。
self.searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.view.frame.size.width, 44.0f)];
self.searchBar.translucent = NO;
self.searchBar.barTintColor = [UIColor grayColor];
self.tableView.tableHeaderView = self.searchBar;
self.searchController = [[UISearchDisplayController alloc] initWithSearchBar:self.searchBar
contentsController:self];
self.searchController.searchResultsDataSource = self;
视图控制器设置在JASidePanelController的左侧面板,当键盘显示或隐藏时,它会隐藏中心面板:
- (void)keyboardWillAppear:(NSNotification *)note
{
[self.sidePanelController setCenterPanelHidden:YES
animated:YES
duration:[[note.userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue]];
self.searchBar.showsCancelButton = YES;
}
- (void)keyboardWillDisappear:(NSNotification *)note
{
[self.sidePanelController setCenterPanelHidden:NO
animated:YES
duration:[[note.userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue]];
self.searchBar.showsCancelButton = NO;
}
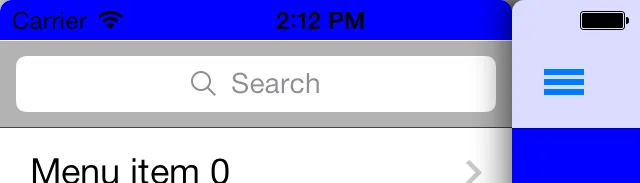
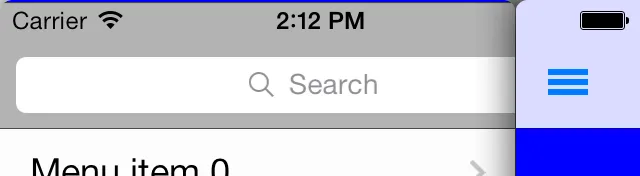
正常状态

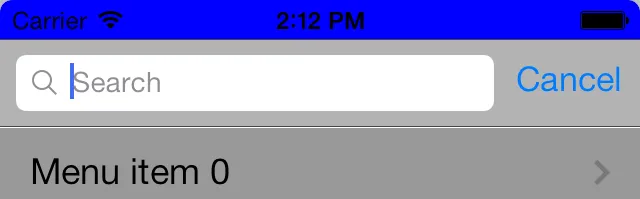
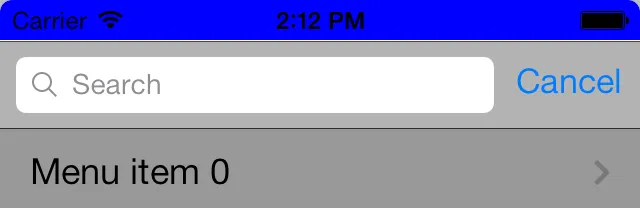
当搜索栏成为firstResponder时,它会随机向上或向下移动一个点。


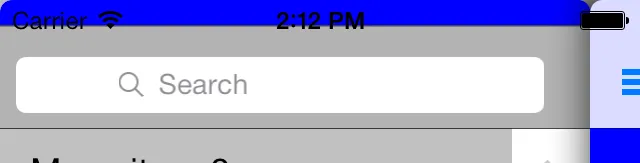
当搜索栏取消第一响应者时,它会动画地上移到窗口原点,然后回到其自然框架。


这里是一个样例项目来重现这个bug。
编辑:
根据@kwylez的建议,可以通过以下方式避免搜索栏在取消第一响应者时产生的不必要动画:
self.searchBar.clipsToBounds = YES;