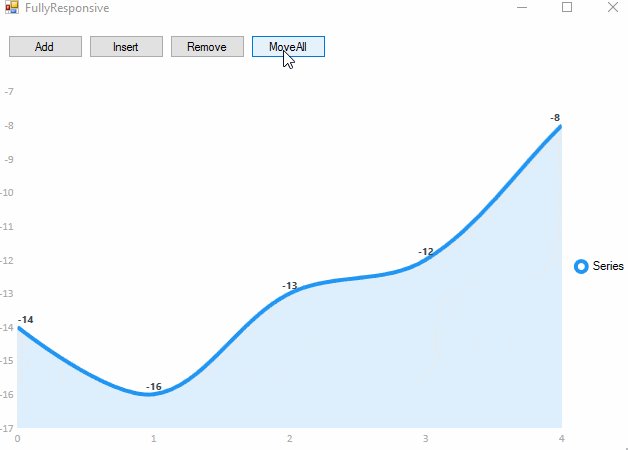
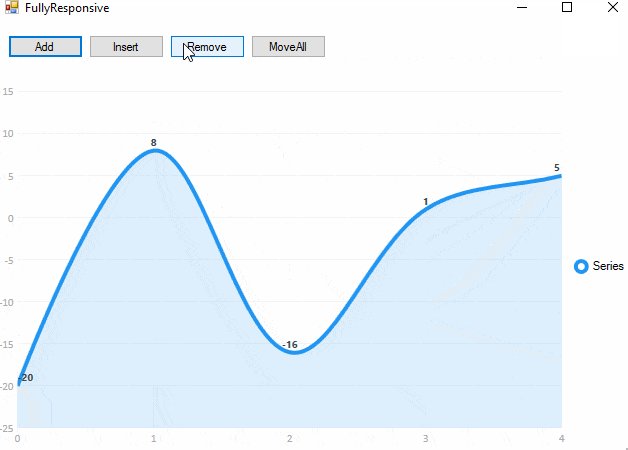
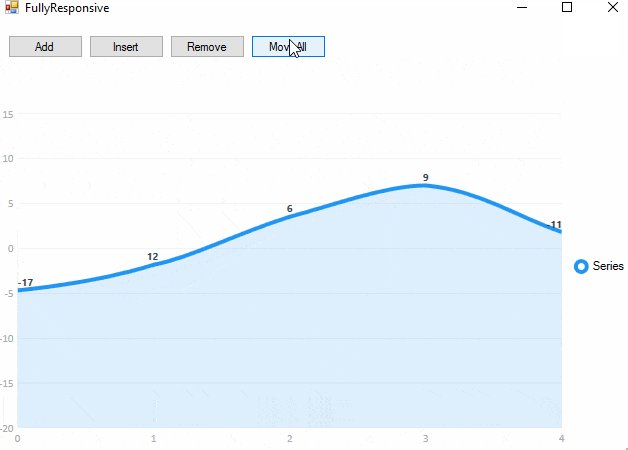
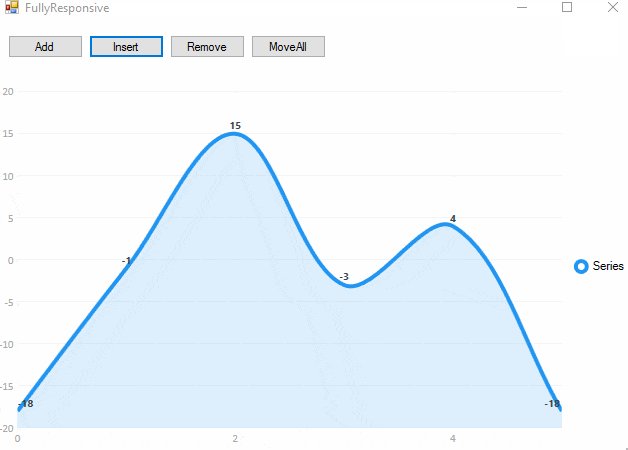
我最近遇到了一个叫做LiveChart的工具,决定测试一下。
不幸的是,我一直在尝试弄清楚如何实时更新图表数值。我相信有一种干净和正确的方法来做到这一点,但我找不到。
我希望能够通过private void或按钮来更新值。
在我的代码中,我正在使用ToolStripMenu进行测试。
[CODE]:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using LiveCharts;
using LiveCharts.WinForms;
using LiveCharts.Wpf;
using PokeShowdown_AccStats_T.Properties;
using LiveCharts.Defaults;
namespace PokeShowdown_AccStats_T
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
//int val1 = int.Parse(Settings.Default.Value1);
var value1 = new ObservableValue(3);
var value2 = new ObservableValue(7);
var value3 = new ObservableValue(10);
var value4 = new ObservableValue(2);
//value1.Value = 5;
cartesianChart1.Series.Add(new LineSeries
{
Values = new ChartValues<ObservableValue> { value1, value2, value3, value4 },
StrokeThickness = 4,
StrokeDashArray = new System.Windows.Media.DoubleCollection(20),
Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Color.FromRgb(107, 185, 69)),
Fill = System.Windows.Media.Brushes.Transparent,
LineSmoothness = 0,
PointGeometry = null
});
cartesianChart1.Background = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Color.FromRgb(34, 46, 49));
cartesianChart1.AxisX.Add(new Axis
{
IsMerged = true,
Separator = new Separator
{
StrokeThickness = 1,
StrokeDashArray = new System.Windows.Media.DoubleCollection(2),
Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Color.FromRgb(64, 79, 86))
}
});
cartesianChart1.AxisY.Add(new Axis
{
IsMerged = true,
Separator = new Separator
{
StrokeThickness = 1.5,
StrokeDashArray = new System.Windows.Media.DoubleCollection(4),
Stroke = new System.Windows.Media.SolidColorBrush(System.Windows.Media.Color.FromRgb(64, 79, 86))
}
});
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void changeValue1ToolStripMenuItem_Click(object sender, EventArgs e)
{
Settings.Default.Value1 = "10";
Settings.Default.Save();
this.Text = Settings.Default.Value1;
}
private void changeValue1To3ToolStripMenuItem_Click(object sender, EventArgs e)
{
Settings.Default.Value1 = "3";
Settings.Default.Save();
this.Text = Settings.Default.Value1;
}
}
}