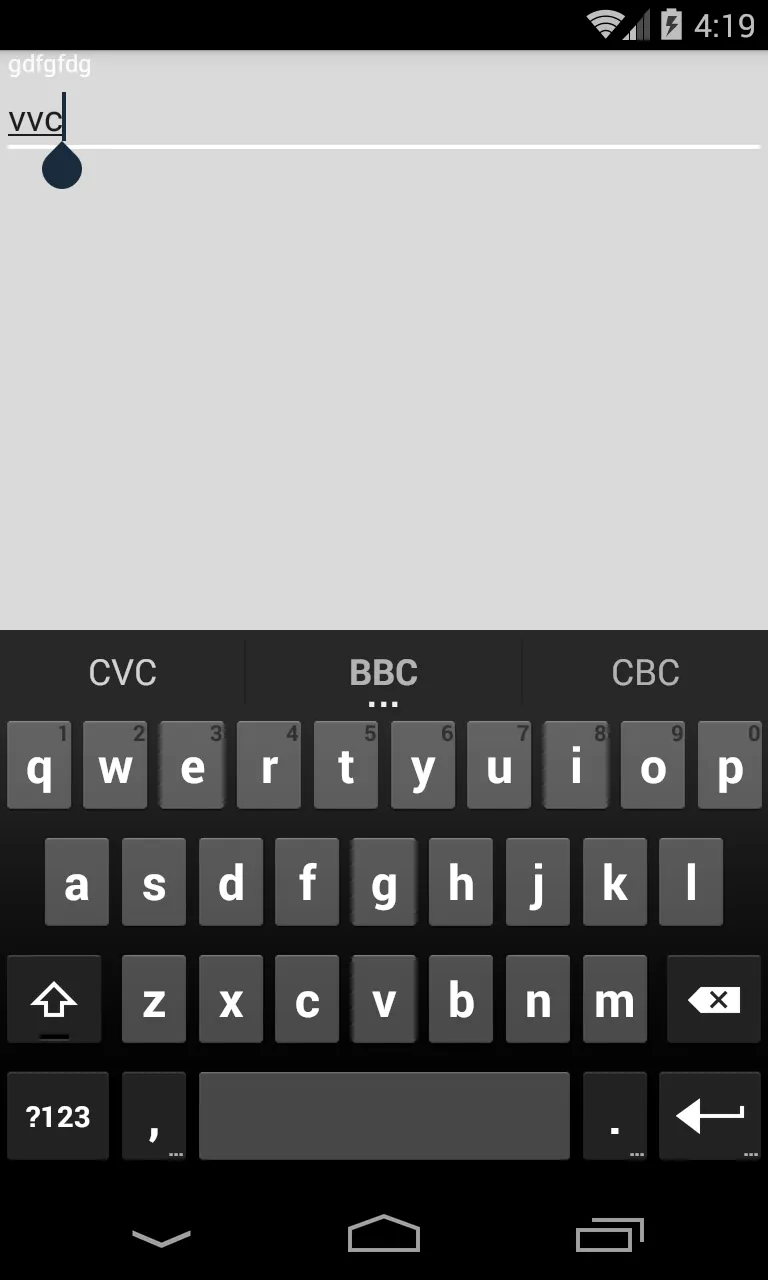
我想要改变EditText光标指针的颜色(从默认的蓝色变为白色),但是没有任何解决方案适用于我的项目。我已经尝试开发一个演示项目,同样的代码在那里运行良好。对于>=android 5.0,这段代码运行正常。
我不知道哪个属性被我的值覆盖了。我有两个选项来解决这个问题:
- 找到控制该颜色值的属性。
- 当页面加载时(在onViewCreated中)通过Java代码更改颜色值。
请建议如何解决这个问题。
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="my_text_layout_style">
<item name="android:textColor">#FFF</item>
<item name="android:textColorHint">#FFF</item>
<item name="colorAccent">#FFF</item>
<item name="colorControlNormal">#FFF</item>
<item name="colorControlActivated">#FFF</item>
<item name="colorControlHighlight">#FFF</item>
</style>
<style name="my_edit_text_style">
<item name="colorAccent">#FFF</item>
<item name="android:editTextStyle">@style/MyEditTextStyle</item>
</style>
<style name="MyEditTextStyle" parent="Widget.AppCompat.EditText" />
</resources>
布局.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/base_disable_btn_bg_color"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:hint="just a hint"
app:hintTextAppearance="@style/my_text_layout_style"
android:theme="@style/my_text_layout_style"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:theme="@style/my_edit_text_style"
android:layout_height="wrap_content" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
尝试以编程方式添加视图,但没有成功
AppLinearLayout appLinearLayout = (AppLinearLayout) view.findViewById(R.id.some_id);
EditText editText = new EditText(new ContextThemeWrapper(getContext(), R.style.AppTheme_Cursor));
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
editText.setLayoutParams(params);
appLinearLayout.addView(editText);