我正在阅读Material Design指南,但我不知道如果涟漪不是黑色(带alpha),它应该是什么颜色。
例如,我有一个应用程序,colorPrimary = blue,colorAccent = red。实际上,我正在使用colorAccent(带alpha),如果我想要一个不同于黑色的颜色来制作涟漪,我应该使用colorPrimary(带alpha)吗?
我检查了Google的所有应用程序,但他们从未使用过带颜色的涟漪。
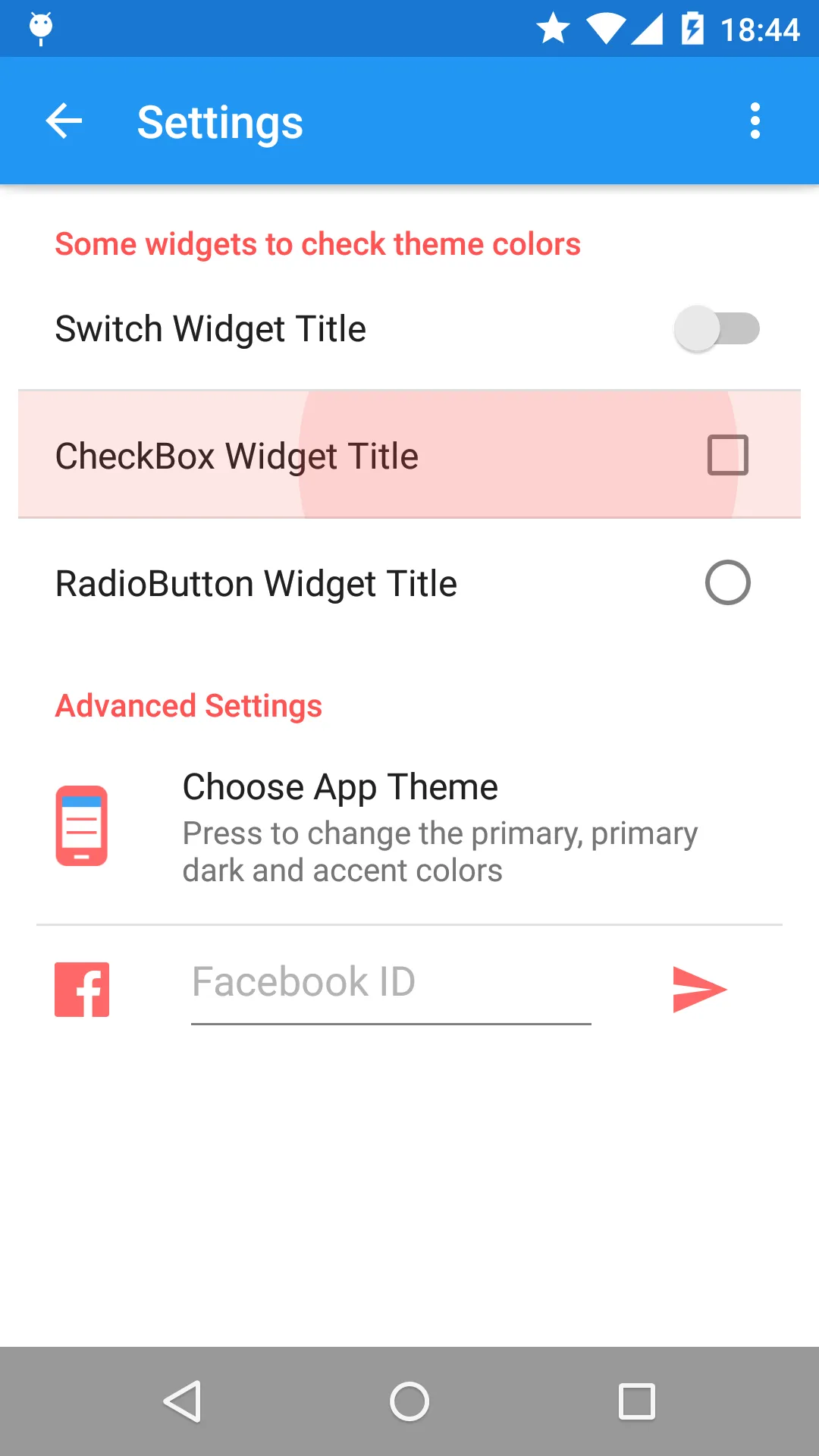
像我现在拥有的这张图片:
例如,我有一个应用程序,colorPrimary = blue,colorAccent = red。实际上,我正在使用colorAccent(带alpha),如果我想要一个不同于黑色的颜色来制作涟漪,我应该使用colorPrimary(带alpha)吗?
我检查了Google的所有应用程序,但他们从未使用过带颜色的涟漪。
像我现在拥有的这张图片:


colorAccent是不透明的,因此这个例子依赖于颜色混合来实现 26% 的 alpha 值。默认的涟漪颜色colorControlHighlight已经内置了不透明度,您可以使用@color/white作为遮罩颜色。 - alanvRippleDrawable的当前实现将颜色分成前景(扩展)和背景(淡入),因此当键盘聚焦时(仅背景)或触摸并完成按下状态动画时(前景和背景都有),纯黑色将显示50%的黑色或100%的黑色。这仍然可能会改变,因此我们尚未公开任何用于单独控制它们的API。 - alanv