我想获取Material Design暗色主题所使用的调色板,就像在此页面上找到的那样: http://developer.android.com/training/material/theme.html
有什么想法吗?我已经快速搜索了一下谷歌,但没有找到任何相关信息。我想要的是布局背景,抽屉背景,应用栏颜色等。
我想获取Material Design暗色主题所使用的调色板,就像在此页面上找到的那样: http://developer.android.com/training/material/theme.html
有什么想法吗?我已经快速搜索了一下谷歌,但没有找到任何相关信息。我想要的是布局背景,抽屉背景,应用栏颜色等。
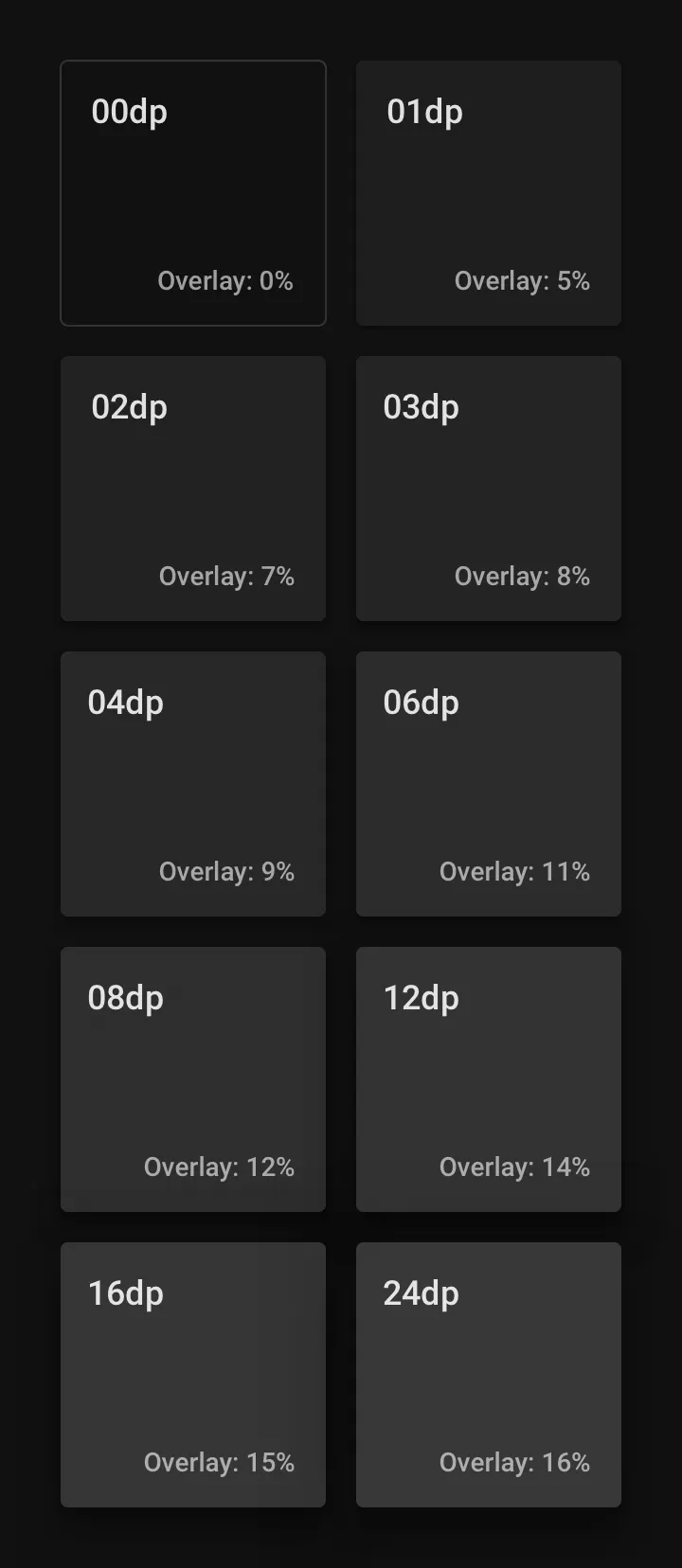
这是有关同一主题的更多信息。根据material.io暗色主题页面中的属性部分,基本颜色为#121212,但当您想要将一个元素放在另一个元素上方时,您可以使用带有透明度的白色层来生成该灰色的较浅版本。并且这就是它们共享的内容:

问题在于,虽然这很好看,但对于开发人员来说并不那么简单。所以我拿出了照片编辑器,并将这些指南映射到十六进制颜色。就是这样了!
| elevation | overlay | hex |
| --------- | ------- | ------- |
| 00dp | 0% | #121212 |
| 01dp | 5% | #1e1e1e |
| 02dp | 7% | #222222 |
| 03dp | 8% | #242424 |
| 04dp | 9% | #272727 |
| 06dp | 11% | #2c2c2c |
| 08dp | 12% | #2e2e2e |
| 12dp | 14% | #333333 |
| 16dp | 15% | #343434 |
| 24dp | 16% | #383838 |