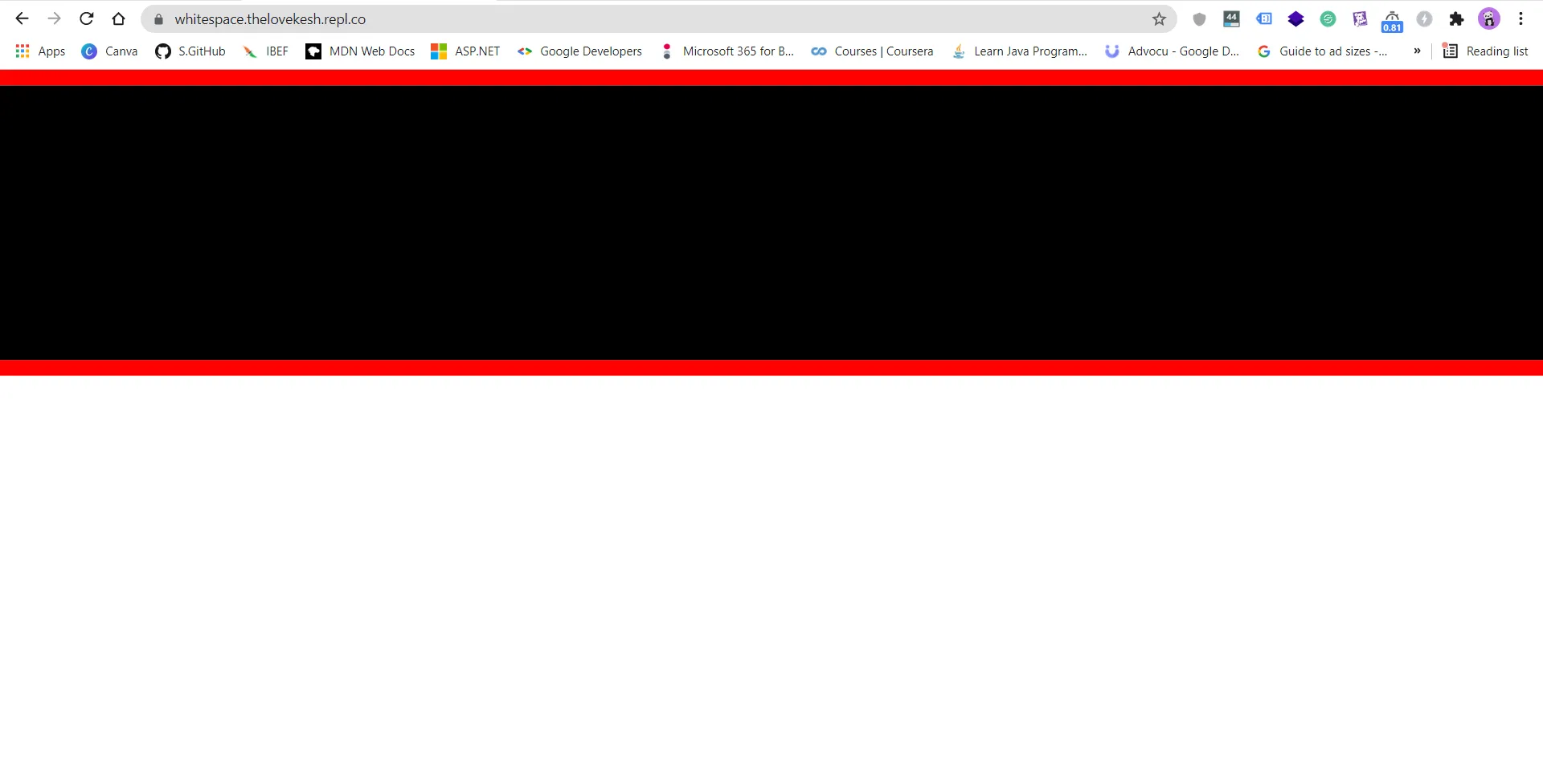
我在Chrome浏览器的特定屏幕尺寸下,看到div边框和导航之间存在空白。我在fiddle中也可以看到这种情况,因此我没有写任何额外的代码。
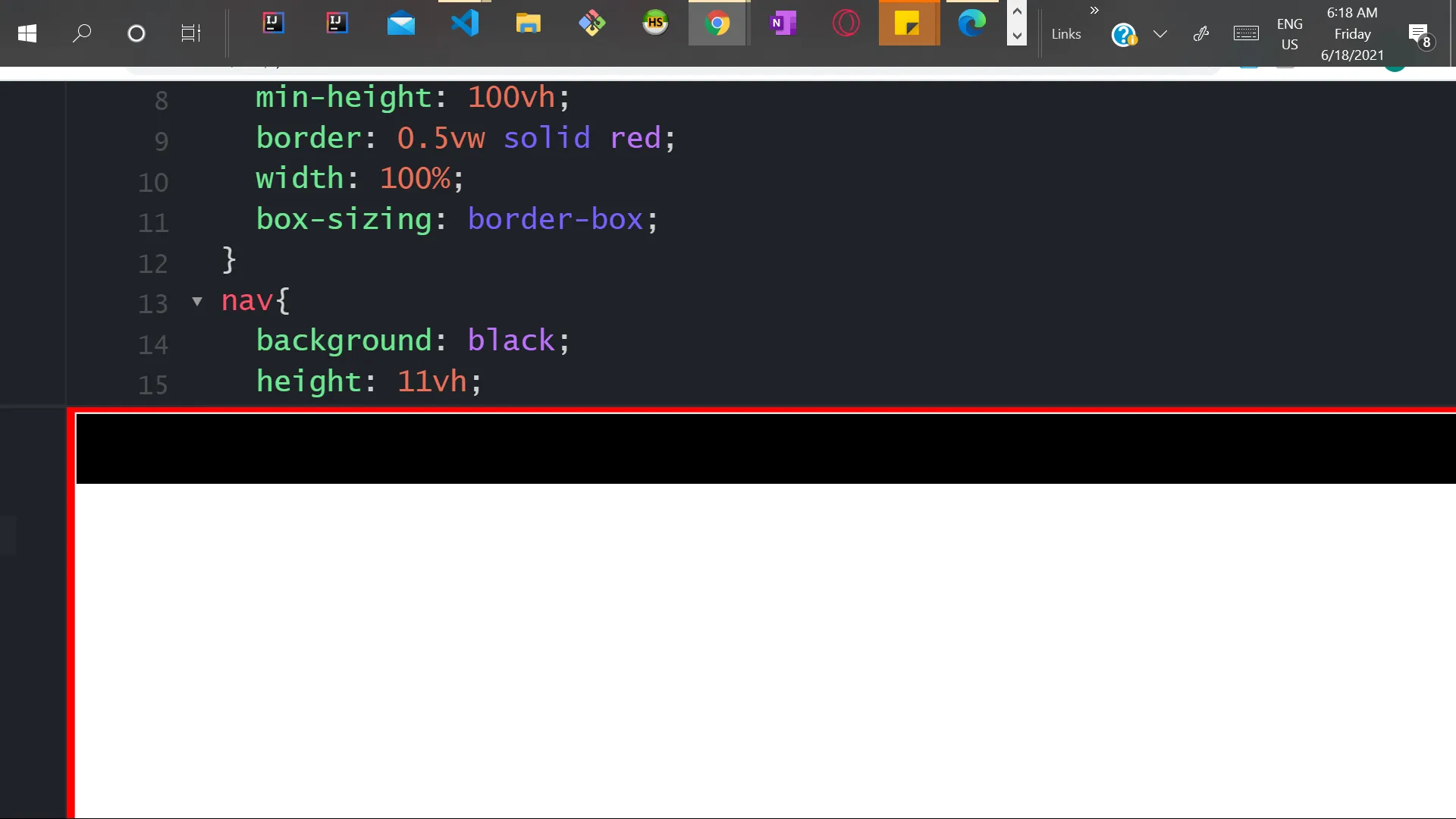
同样的情况也发生在片段中,只有当我将其展开至全屏时才会看到白色空间。

*{
padding: 0;
margin: 0;
font-size: 0;
line-height: 0;
}
div{
min-height: 100vh;
border: 0.5vw solid red;
width: 100%;
box-sizing: border-box;
}
nav{
background: black;
height: 11vh;
}<div>
<nav>
</nav>
</div>