我有一个包含1行2列的有序表格列表,使用以下代码:
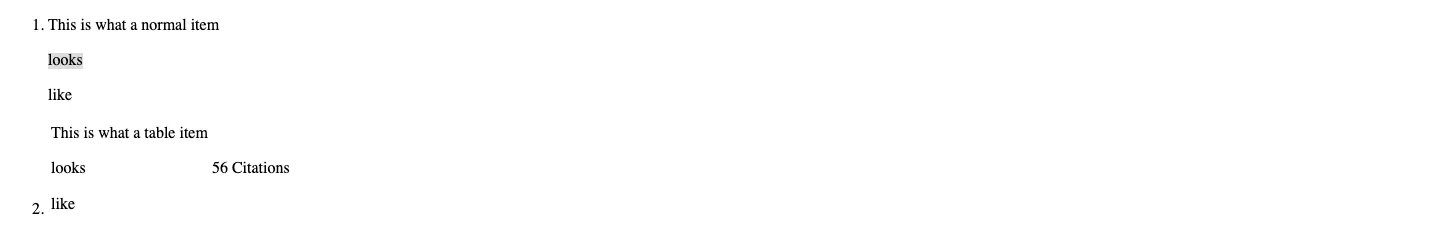
我试图使表格段落的第一行与普通列表项类似地对齐数字。由于某些原因,它没有对齐,数字显示在底部。
如何才能 1.将表格行段落与第一项相似地对齐数字,以及2.将“56引文”段落与表格中的另一个td对齐。
谢谢!
<ol>
<li>
<p>This is what a normal item</p>
<p>looks</p>
<p>like</p>
</li>
<li>
<table>
<tr>
<td>
<p>This is what a table item</p>
<p>looks</p>
<p>like</p>
</td>
<td>
<p>56 Citations</p>
</td>
</tr>
</table>
</li>
</ol>