我正在为一个反向列出步骤的页面创建一个小部件。我计划使用ol元素,并在单个li标签上设置value属性以强制ol的编号反转。到目前为止,一切都很好。
然而,我遇到了一个设计难题,我不确定是否可以用 CSS 解决。
在这个标记下,是否可能使文本居中但标签仍然左对齐?
<ol>
<li value="5">item 5</li>
<li value="4">item 4</li>
<li value="3">item 3</li>
<li value="2">item 2</li>
<li value="1">item 1</li>
</ol>
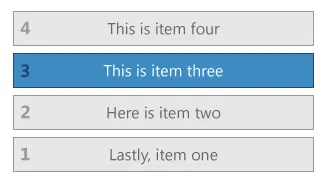
这里有一张图片,用来说明我需要的文本处理方式。

如果我不得不在我的标记中添加额外的span来实现OL自动完成的功能,那将是一件遗憾的事情。