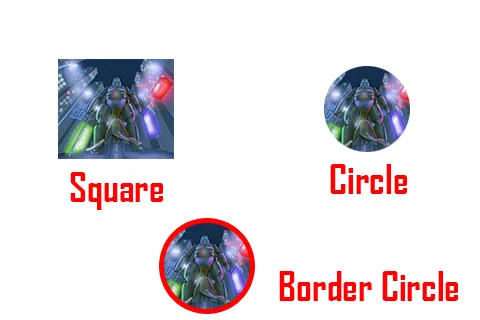
我有一个UIImageView。我想把它变成圆形,并在其周围添加5像素的红色边框。
怎样才能实现呢?我分享了代码和图片,请有人帮帮我吗?

我的代码如下:
UIImageView *myImageview = [[UIImageView alloc] initWithFrame:CGRectMake(130, 200, 60, 60)];
[myImageview setImage:[UIImage imageNamed:@"image.png"]];
[self.view addSubview:myImageview];