是否可以创建一个带圆角的 UIImage 或者 UIImageView?因为我想取一个 UIImage 并在 UIImageView 中显示它,但我不知道该如何实现。
iOS:如何创建一个带圆角的UIImage或UIImageView
103
- cyclingIsBetter
12个回答
241
是的,这是可能的。
导入
导入
QuartzCore (#import <QuartzCore/QuartzCore.h>) 头文件并操作 UIImageView 的 layer 属性。yourImageView.layer.cornerRadius = yourRadius;
yourImageView.clipsToBounds = YES;
请查看CALayer类参考资料以获取更多信息。
- yinkou
8
54
试用以下代码制作 圆形图片,导入 QuartzCore 框架,这是一种 简单的方式。
imageView.layer.backgroundColor=[[UIColor clearColor] CGColor];
imageView.layer.cornerRadius=20;
imageView.layer.borderWidth=2.0;
imageView.layer.masksToBounds = YES;
imageView.layer.borderColor=[[UIColor redColor] CGColor];

- Muralikrishna
49
Objective-C
-(UIImage *)makeRoundedImage:(UIImage *) image
radius: (float) radius;
{
CALayer *imageLayer = [CALayer layer];
imageLayer.frame = CGRectMake(0, 0, image.size.width, image.size.height);
imageLayer.contents = (id) image.CGImage;
imageLayer.masksToBounds = YES;
imageLayer.cornerRadius = radius;
UIGraphicsBeginImageContext(image.size);
[imageLayer renderInContext:UIGraphicsGetCurrentContext()];
UIImage *roundedImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return roundedImage;
}
Swift 3
func makeRoundedImage(image: UIImage, radius: Float) -> UIImage {
var imageLayer = CALayer()
imageLayer.frame = CGRect(x: 0, y: 0, width: image.size.width, height: image.size.height)
imageLayer.contents = image.cgImage
imageLayer.masksToBounds = true
imageLayer.cornerRadius = radius
UIGraphicsBeginImageContext(image.size)
imageLayer.render(in: UIGraphicsGetCurrentContext())
var roundedImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return roundedImage
}
- Savas Adar
1
如何使图像中心部分创建曲线形状并变得更加苗条?请问大家如何在Objective-C语言中实现这个概念。 - Ramani Hitesh
10
uiimageview.layer.cornerRadius = uiimageview.frame.size.height/2;
uiimageview.clipToBounds = YES;
#import <QuartzCore/QuartzCore.h>
- Abdul Rehman Butt
5
2这与其他答案有何不同之处? - mmmmmm
3@Mark
uiimageview.frame.size.height/2;是制作完美圆形图片的真正宝藏。 - Ans你是怎么想到uiimageview.frame.size.height/2的?可以解释一下吗? - Idrees Ashraf
@IdreesAshraf 这里涉及到一个简单的逻辑...半高度的半径将从顶部中间延伸到左侧中间,形成45度的弧形。所以在4个边上有这样的弧形将形成一个完美的圆形视图。 - Ans
1@Ans 如果我有不同宽度和高度的图像,它将失败。你可以试试看。 - Idrees Ashraf
3
// UIImageView+OSExt.h
#import <UIKit/UIKit.h>
@interface UIImageView (OSExt)
- (void)setBorder:(CGFloat)borderWidth color:(UIColor*)color;
@end
// UIImageView+OSExt.m
#import "UIImageView+OSExt.h"
@implementation UIImageView (OSExt)
- (void)layoutSublayersOfLayer:(CALayer *)layer
{
for ( CALayer *sub in layer.sublayers )
{
if ( YES == [sub.name isEqual:@"border-shape"])
{
CGFloat borderHalf = floor([(CAShapeLayer*)sub lineWidth] * .5);
sub.frame = layer.bounds;
[sub setBounds:CGRectInset(layer.bounds, borderHalf, borderHalf)];
[sub setPosition:CGPointMake(CGRectGetMidX(layer.bounds),
CGRectGetMidY(layer.bounds))];
}
}
}
- (void)setBorder:(CGFloat)borderWidth color:(UIColor*)color
{
assert(self.frame.size.width == self.frame.size.height);
for ( CALayer *sub in [NSArray arrayWithArray:self.layer.sublayers] )
{
if ( YES == [sub.name isEqual:@"border-shape"])
{
[sub removeFromSuperlayer];
break;
}
}
CGFloat borderHalf = floor(borderWidth * .5);
self.layer.cornerRadius = self.layer.bounds.size.width * .5;
CAShapeLayer *circleLayer = [CAShapeLayer layer];
self.layer.delegate = (id<CALayerDelegate>)self;
circleLayer.name = @"border-shape";
[circleLayer setBounds:CGRectInset(self.bounds, borderHalf, borderHalf)];
[circleLayer setPosition:CGPointMake(CGRectGetMidX(self.layer.bounds),
CGRectGetMidY(self.layer.bounds))];
[circleLayer setPath:[[UIBezierPath bezierPathWithOvalInRect:circleLayer.bounds] CGPath]];
[circleLayer setStrokeColor:color.CGColor];
[circleLayer setFillColor:[UIColor clearColor].CGColor];
[circleLayer setLineWidth:borderWidth];
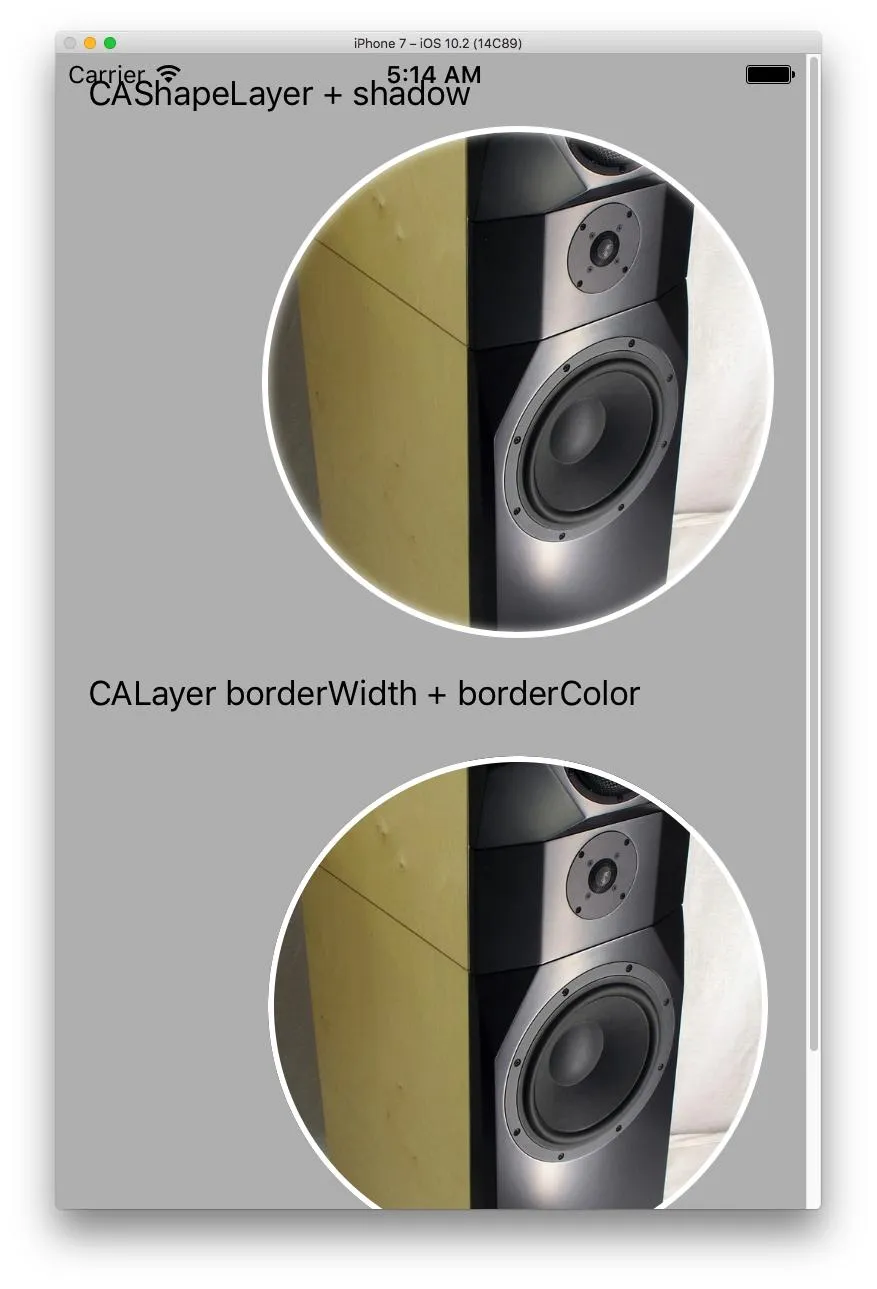
{
circleLayer.shadowOffset = CGSizeZero;
circleLayer.shadowColor = [[UIColor whiteColor] CGColor];
circleLayer.shadowRadius = borderWidth;
circleLayer.shadowOpacity = .9f;
circleLayer.shadowOffset = CGSizeZero;
}
// Add the sublayer to the image view's layer tree
[self.layer addSublayer:circleLayer];
// old variant
//CALayer *layer = self.layer;
//layer.masksToBounds = YES;
//layer.cornerRadius = self.frame.size.width * 0.5;
//layer.borderWidth = borderWidth;
//layer.borderColor = color;
}
@end
- Roman Solodyashkin
2
看起来图像的一点点会溢出边框。我不确定是否有容易解决的方法... - John Gibb
边框改进 - Roman Solodyashkin
2
设置 cornerRadius 和 clipsToBounds 是正确的方法。但是如果视图的大小发生变化,半径将不会更新。为了获得适当的调整大小和动画行为,您需要创建一个 UIImageView 子类。
class RoundImageView: UIImageView {
override var bounds: CGRect {
get {
return super.bounds
}
set {
super.bounds = newValue
setNeedsLayout()
}
}
override func layoutSubviews() {
super.layoutSubviews()
layer.cornerRadius = bounds.width / 2.0
clipsToBounds = true
}
}
- orkoden
1
尝试这个方法,可以获得圆角图像视图并且可以给圆角上色:
imageView.layer.cornerRadius = imageView.frame.size.height/2;
imageView.layer.masksToBounds = YES;
imageView.layer.borderColor = [UIColor colorWithRed:148/255. green:79/255. blue:216/255. alpha:1.0].CGColor;
imageView.layer.borderWidth=2;
条件 *:为了获得圆角,imageView 的高度和宽度必须相同。
- Md Rais
1
layer.cornerRadius = imageviewHeight/2
layer.masksToBounds = true
- Manish Mahajan
0
这是我如何将圆形头像设置在其包含视图的中心:
-(void)setRoundedAvatar:(UIImageView *)avatarView toDiameter:(float)newSize atView:(UIView *)containedView;
{
avatarView.layer.cornerRadius = newSize/2;
avatarView.clipsToBounds = YES;
avatarView.frame = CGRectMake(0, 0, newSize, newSize);
CGPoint centerValue = CGPointMake(containView.frame.size.width/2, containedView.frame.size.height/2);
avatarView.center = centerValue;
}
- helloiloveit
0
这是可能的,但我建议您创建一个带有圆角的透明PNG图像(掩码),并将其放置在UIImageView上方。这可能是更快的解决方案(例如,如果您需要动画或滚动)。
- Nik
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

clipToBounds。yourImageView.clipsToBounds = YES;- yinkou