我有一个包含ScrollView的布局。在屏幕尺寸大约超过4.8英寸后,视图底部会出现白色区域。为什么会这样,当我已经指定了ScrollView填满父容器?
先感谢您的帮助。
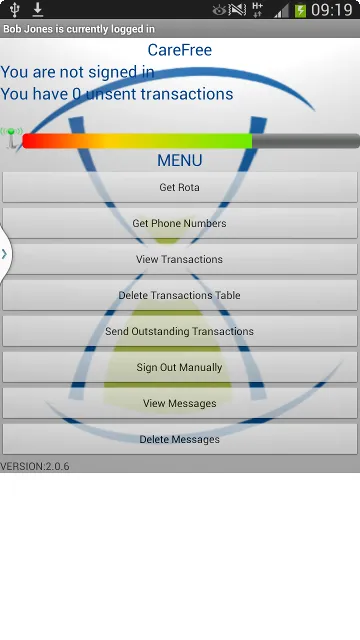
注:由于菜单下方的空白处是白色的,所以在下面的截图中无法看到它。有大约一到两英寸的空间。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:id="@+id/ll1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/carefreebgscaledlighting"
android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/textviewcompanyname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#003F87" />
<TextView
android:id="@+id/textViewYouAreSignedIn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignParentTop="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#003F87"
/>
<TextView
android:id="@+id/textViewUnsentTransactions"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_below="@id/textViewYouAreSignedIn"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#003F87"
/>
<TextView
android:id="@+id/spacerasnexttextviewclasheswithbg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imagesignaltower"
android:background="@drawable/signaltower"/>
<ProgressBar
android:id="@+id/progressBarSignal"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/progressbar2"
android:layout_marginTop="10dp" />
</LinearLayout>
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/stringloggedinscreen"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#003F87" />
<Button
android:id="@+id/buttonsignin"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/stringbuttonsignin"
/>
.........
...........
...........
</LinearLayout>
</ScrollView>
.