我有一个嵌套的ScrollView,其中包含线性布局内的内容。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:CoverFlowPager="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:clipToPadding="false"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</FrameLayout>
我有一个布局,它在ViewPager内部,而ViewPager又在CordinatorLayout内部。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
现在当我滚动视图时,视图没有滚动。但是由于布局放置在Cordinator布局中,它会向上移动,直到ToolBar被隐藏。但它不会向上滚动。
这是我的主活动XML文件,ViewPager位于选项卡布局中。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:attrs="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay">
<FrameLayout
android:id="@+id/titleContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center">
<com.CustomFontTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Toolbar Title"
android:textColor="#ffffff"
attrs:customFont="handyman_bold"
android:textSize="8pt"
android:layout_marginLeft="-20dp"
android:id="@+id/toolbar_title"/>
</FrameLayout>
<ImageButton
android:id="@+id/btn_ToolBarRightBtn"
android:layout_width="32dp"
android:layout_height="28dp"
android:tag="0"
android:background="@null"
android:scaleType="fitXY"
android:src="@drawable/icon_shopping"
android:layout_alignParentRight="true"
android:layout_gravity="right"
android:layout_marginRight="10dp"
/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_gravity="bottom"
android:background="@color/offwhite"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.CoordinatorLayout>
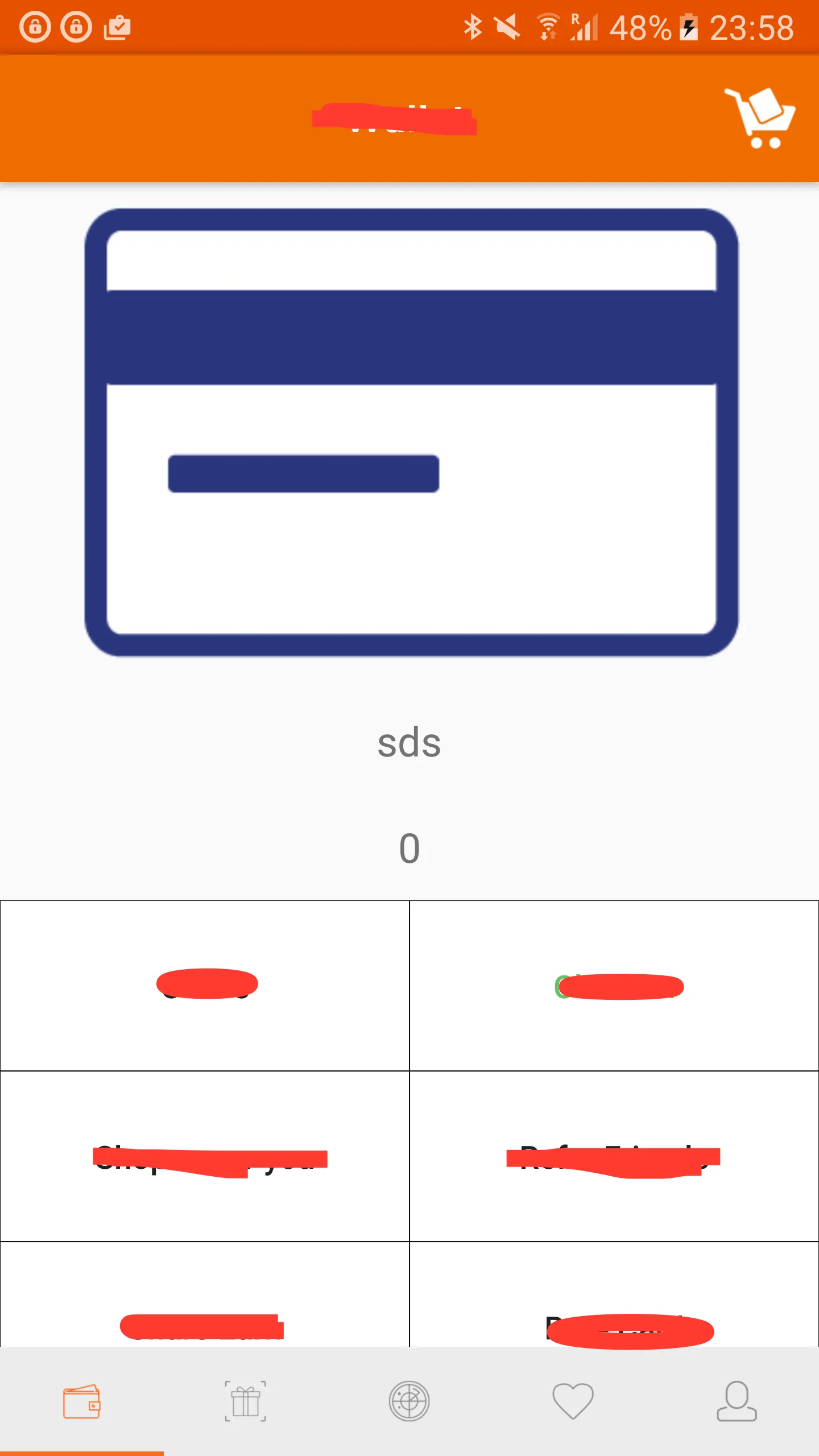
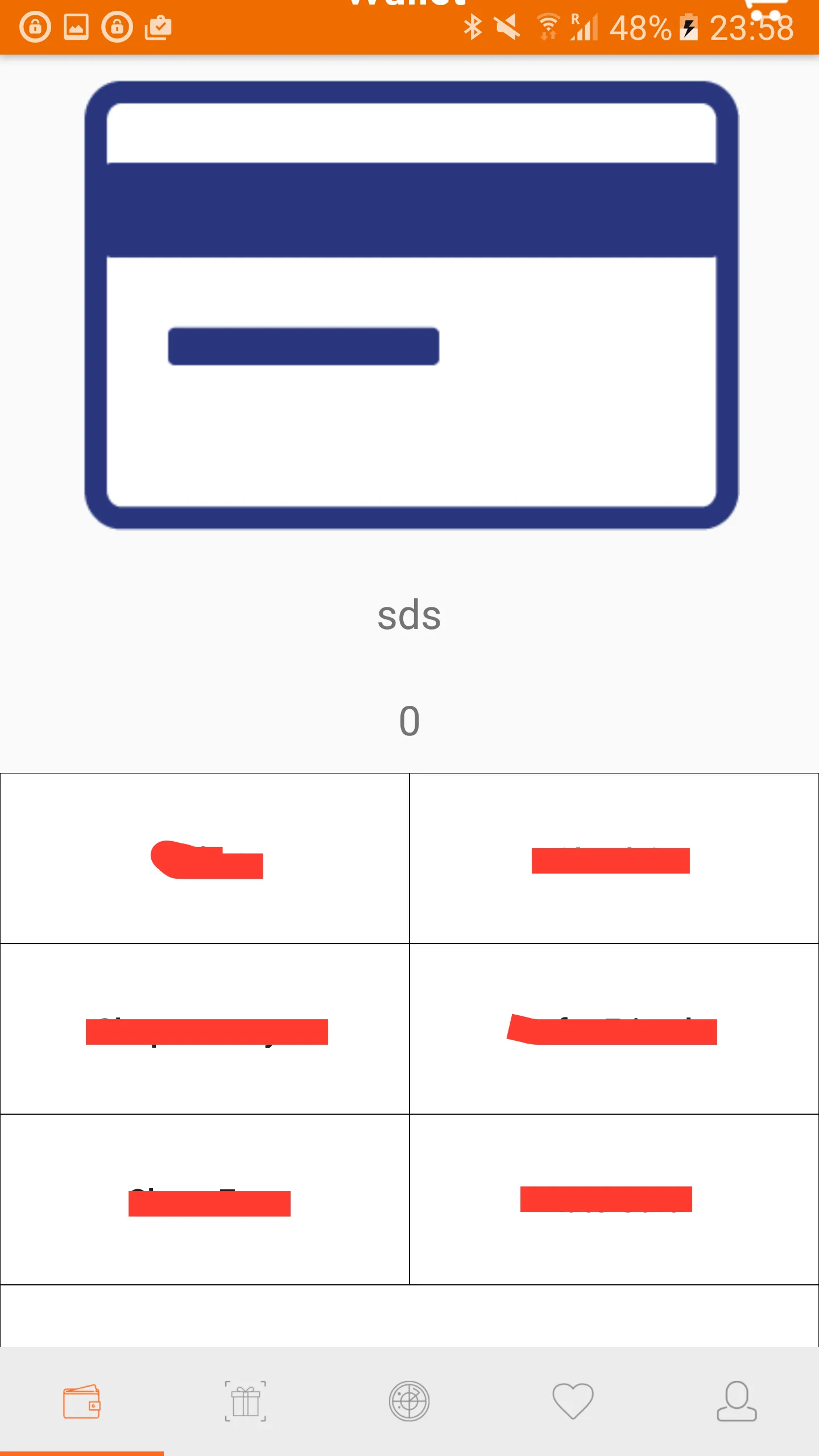
这是我的屏幕截图,
当向上滚动视图时,它仅滚动以隐藏顶部导航栏。它不会滚动以显示标签栏下面的项目,


android:layout_height="match_parent"不应该改为android:layout_height="wrap_content"吗?同样,在您的嵌套线性布局中也是如此吧? - longi