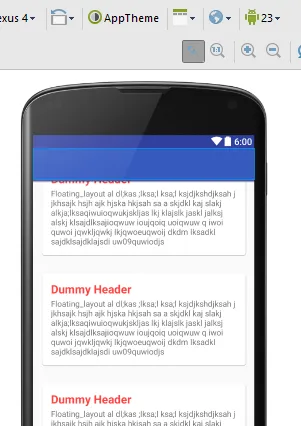
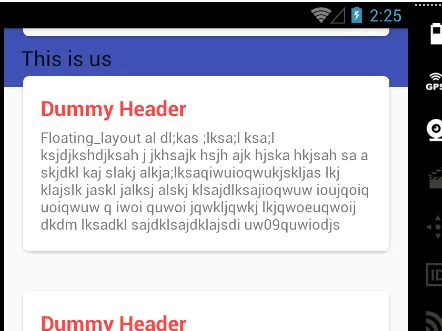
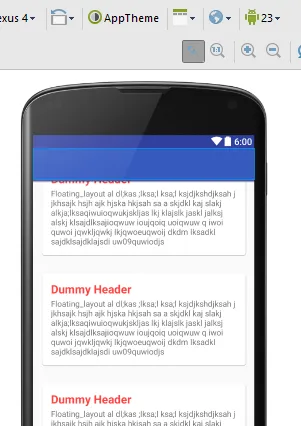
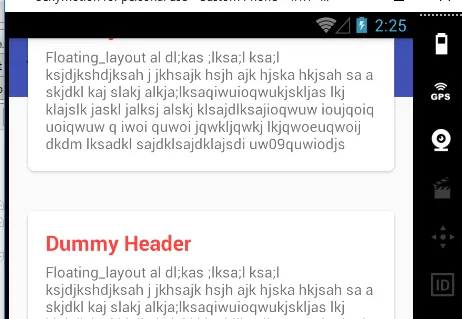
我的项目只有一个由AppBarLayout包围的工具栏,下面还有一个NestedScrollView控件,其中包含一个被LinearLayout包围的CardView布局。现在问题是,嵌套滚动会重叠在工具栏上,就像我在图片中展示的那样:
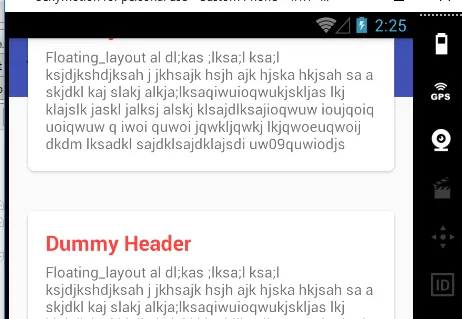
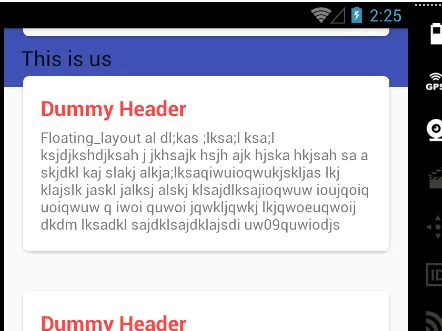
 而且在运行时,它会使应用程序看起来好像没有工具栏,就像这样:
而且在运行时,它会使应用程序看起来好像没有工具栏,就像这样:

 以下是我的代码:
以下是我的代码:
 而且在运行时,它会使应用程序看起来好像没有工具栏,就像这样:
而且在运行时,它会使应用程序看起来好像没有工具栏,就像这样:

 以下是我的代码:
以下是我的代码:<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app= "http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:elevation="7dp"
app:theme="@style/ThemeOverlay.AppCompat"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:titleTextColor="@color/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
></android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:nestedScrollingEnabled="true"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="10dp"
>
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
<include layout="@layout/scroll_view_item" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
scroll_view_item 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:elevation="5dp"
app:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Dummy Header"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/app_text"
/>
</LinearLayout>
</android.support.v7.widget.CardView>
app:theme已经被弃用。请使用android:theme,它可以在较低版本的Android上运行。 - pdegand59